Repro Webの計測タグが正しく動いているか確認する¶
Repro Webの導入が正しくできているか確認するための方法を紹介します。
Repro Webが既に導入されていることが前提となります。 まだRepro Webを導入していない場合は、[開発ガイド] > [導入] を参照してください。
また、確認のためのブラウザは Google Chrome です。Google Chromeのデベロッパーツールの動作を例に解説します。
デベロッパーツールにアクセスするには、ページを右クリックし、[検証] をクリックします。

すると、デベロッパーツールが表示されます。

注釈
デベロッパーツールの詳細な利用方法については、Googleヘルプセンター をご確認ください。
今回は下記4つの手順にて確認を行います。
それではそれぞれの確認方法を紹介します。
計測タグが正しく設置されているかを確認する¶
計測タグが正しく設置されているかは、ページに特定のScriptが埋められているかどうかで確認できます。
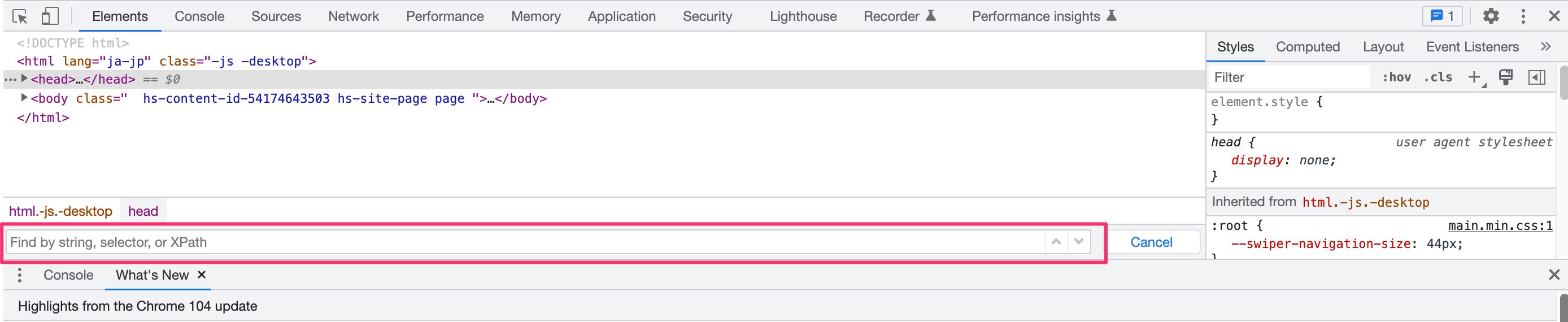
まずはタグを正しく埋められているページにアクセスをし、デベロッパーツールを開きます。
次に、Ctrl+F または command + F をクリックして検索フィールドを開きます。

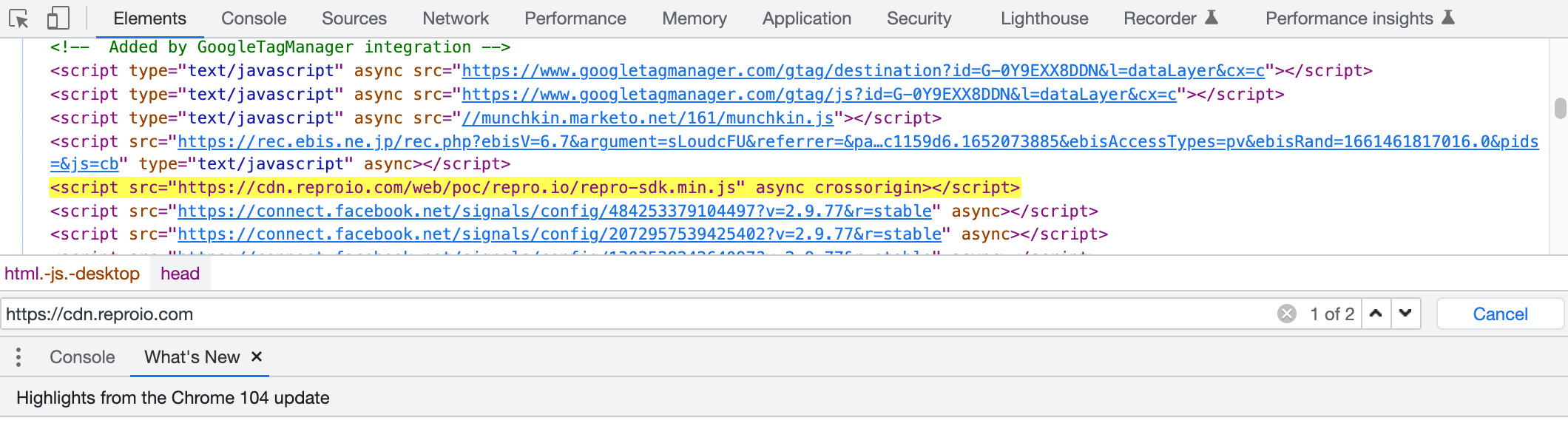
検索フィールドに https://cdn.reproio.com と入力して検索をかけます。 以下のように https://cdn.reproio.com/ がハイライトされていれば計測タグが正しく設置されています。

注釈
計測タグが正しく動作しているかを確認する¶
次に計測タグが正しく動作できているか確認します。 デベロッパーツールを開き、タブ内の「Console」をクリックします。

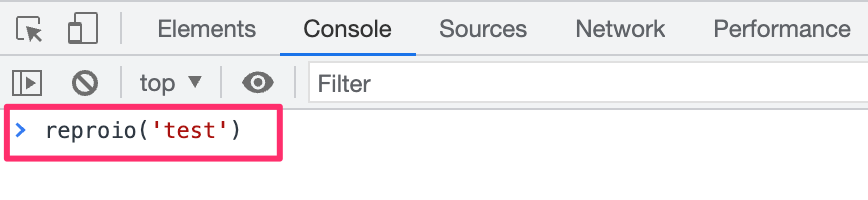
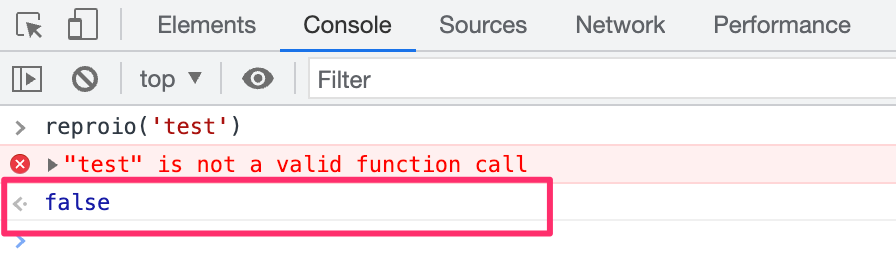
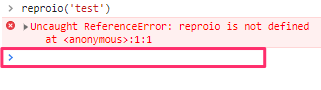
コンソールモードになるので、 reproio('test') と入力しEnterキーをクリックしてください。

以下のように「false」と表示されていれば計測タグは正しく動作しています。

注釈

計測タグが正しく通信できているかを確認する¶
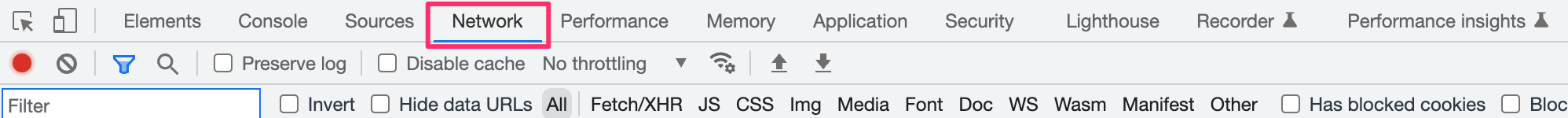
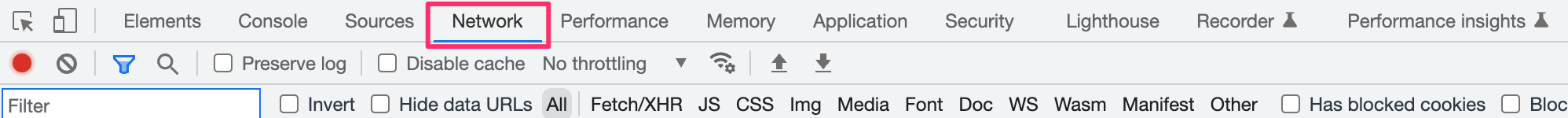
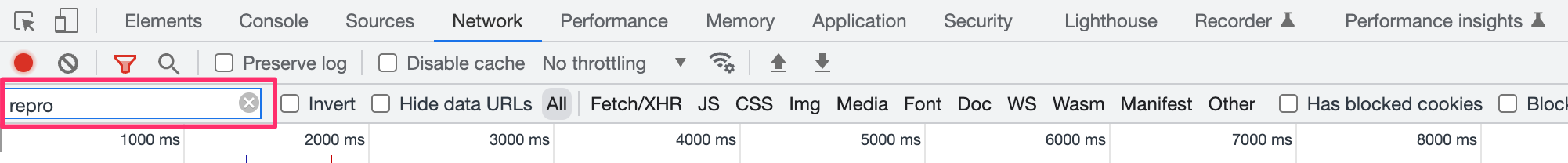
次に計測タグが正しく通信できているか確認します。 デベロッパーツールを開き、タブ内の「Network」をクリックします。

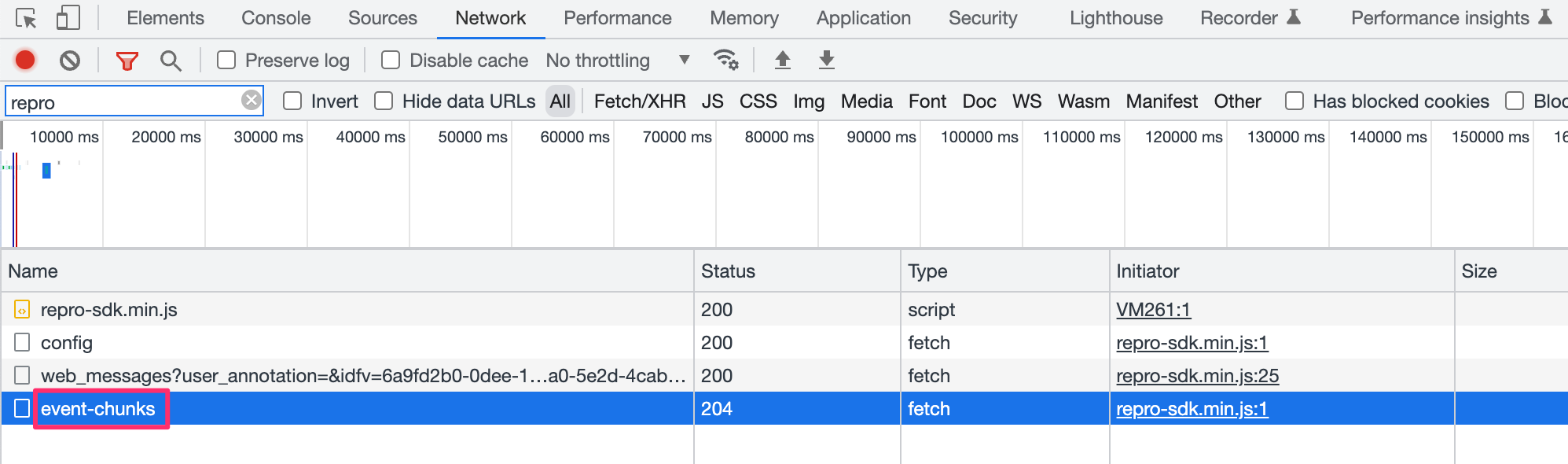
検索フィールドにて「repro」と入力しEnterキーをクリックします。 configのStatusが 「200」 になっていれば正しく通信できています。

注釈
「repro」と検索してもヒットしない場合
ページの読み込みを行う前にデベロッパーツールを開いていないと、「Network」で通信の状態を確認することができません。 デベロッパーツールの「Network」を開いた状態でページをリロードし、再度「repro」で検索をしてください。
注釈
イベントトラッキングが正しく動作しているかを確認する¶
設定されているイベントが正しく動作しているかを確認します。 デベロッパーツールを開き、タブ内の「Network」をクリックします。

検索フィールドにて「repro」と入力しEnterキーをクリックします。

「event-chunks」をクリックします。

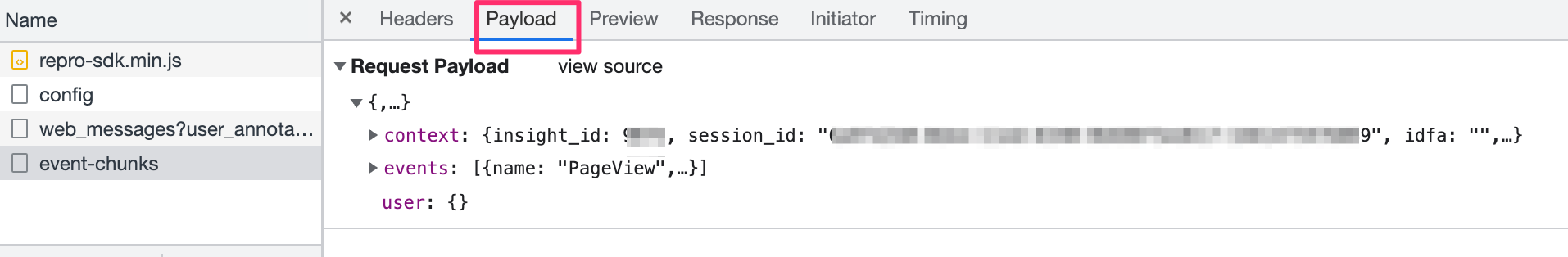
「Payload」タブをクリックします。

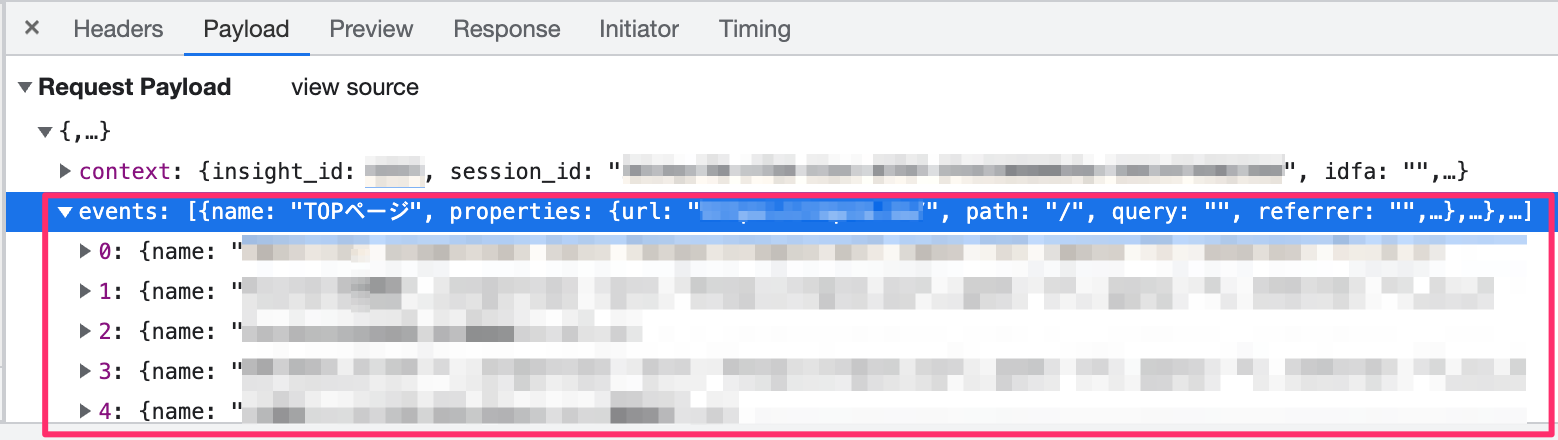
「events」をクリックすると、イベントの情報が確認できます。こちらに情報が入っていれば、トラッキングが動作している事になります。

以上ですべてのチェックは完了です。
注釈
本記事の記載内容は、2022年8月26日執筆時点の情報です。今後Repro内部の仕様変更とブラウザの仕様変更により、記載の情報が古くなる可能性がございます。
アップデートがあった際に記事の修正を行うよう努めておりますが、万が一情報に誤りがございましたら、管理画面のチャットよりご連絡頂けますと幸いです。
