カスタムJavaScript¶
カスタムJavaScriptとは?¶
カスタムメッセージ の機能を利用することで、Webサイトのイメージに合わせたWebメッセージの作成が可能です。
カスタムJavaScriptの機能を使うことで、例えばWebメッセージをフェードインさせたり、スクロール量に応じて表示するといったカスタムメッセージのみでは難しいよりリッチな表現が可能になります。
警告
本機能を利用することで生じた一切の損失に関して、当社は責任を負いかねます。詳しくはRepro利用規約(https://repro.io/company/legal/term/)をご確認ください。
機能の実装につきましては、 必ずHTML/CSS/JavaScriptの知識 を持った方が行うようにしてください。
導入手順¶
1.JavaScriptの編集機能を有効にする¶
管理画面の設定 > プロジェクト設定 > 機能設定からWebメッセージのJavaScript編集機能をONにしてください。

注釈
管理画面の 「オーナー」権限をお持ちの方のみ が行うことができます
3.カスタムメッセージに動きをつける¶
2.で作成したメッセージの編集画面のコンテンツでJavaScriptを選択してJavaScriptを編集をすることができます。

実装例に関しては、 こちら をご参照ください。
注釈
メッセージを表示するためには、必ず message.show(); を当該のスクリプト内で呼ぶ必要がございます。
data-repro--close 属性のついた要素が存在しないメッセージの場合、必ず当該のスクリプト内ののどこかで message.close() を実行してください。 message.close() が実行されない場合、メッセージを閉じることができません。
当該のスクリプトは ローカルな関数スコープとして実行されます ので、ご注意ください。
当該のスクリプトに対する トランスパイルの処理は行われません ので、ご注意ください。
JavaScriptとして記述する内容については一切の制限を行いませんが、jQueryなどのライブラリはロードしません。
JavaScriptエディター内のLinterは、JSHintを使用しています。
4.作成したカスタムメッセージを確認する¶
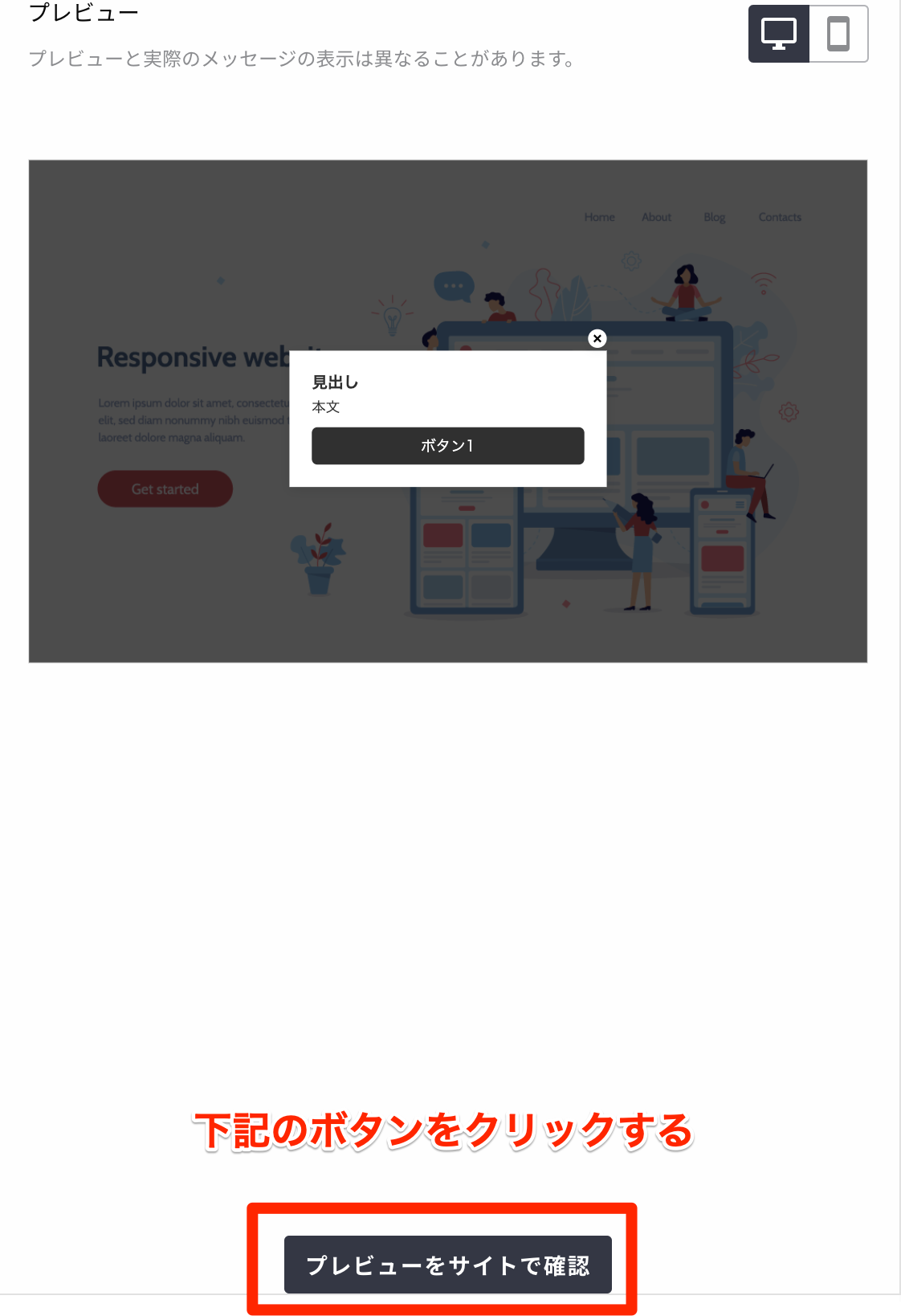
思った通りの動きを実現出来ているかをサイト内プレビューの機能を使って、確認することが出来ます。

注釈
サイト内プレビューとして表示されたメッセージはイベント/ユーザープロフィールや、効果測定に関わるデータは一切アップロードされません。
(例) 下記サンプルコード内の reproio("track", "【CV】click_view"); はサイト内プレビュー時は実行されず、「イベント設定」への反映も行われません。
window.addEventListener('click', (event) => {
message.close();
reproio("track", "【CV】click_view");
},true)
サイト内プレビューや公開時、カスタムJavaScriptで記述したJavaScriptでエラーが発生している場合は、ブラウザの検証ツールにエラーメッセージが表示されます。ご注意ください。
実装例¶
以下のスクリプトはあくまでサンプルになりますので、その旨ご了承の上ご利用ください。
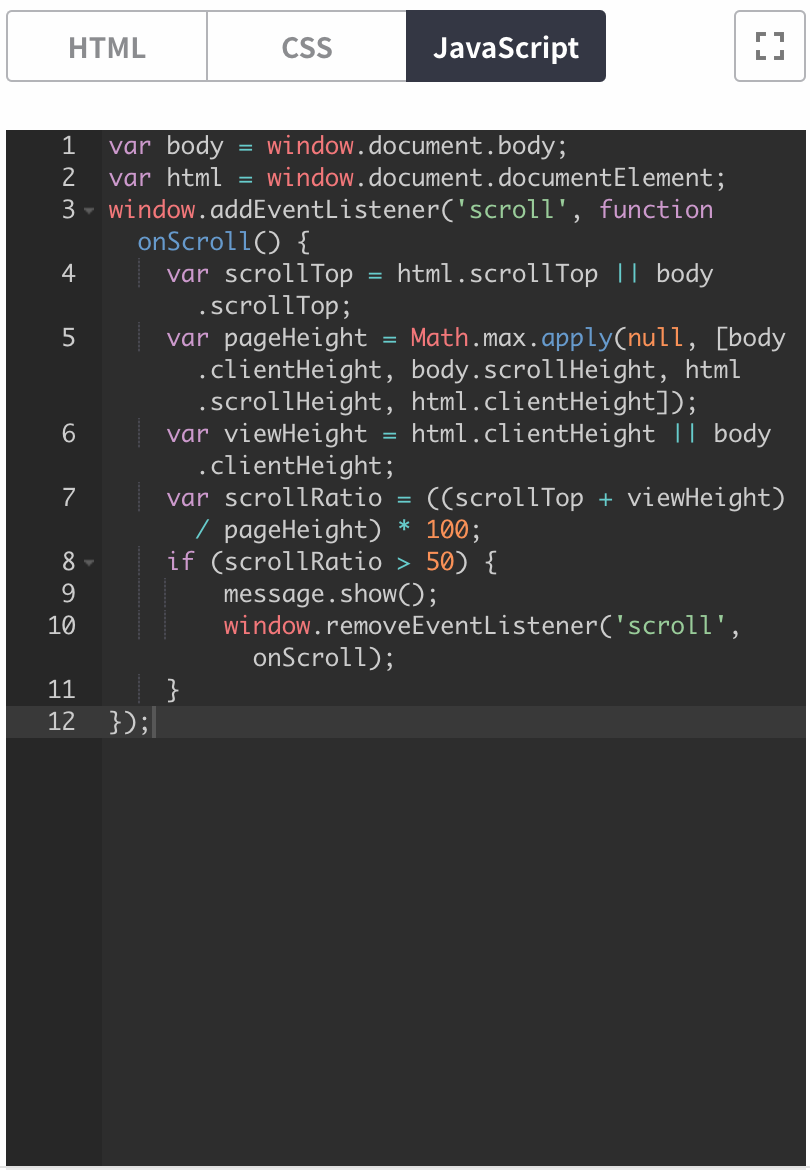
1.ページを50%スクロールしたら、メッセージを表示させる。¶
var body = window.document.body;
var html = window.document.documentElement;
window.addEventListener('scroll', function onScroll() {
var scrollTop = html.scrollTop || body.scrollTop;
var pageHeight = Math.max.apply(null, [body.clientHeight, body.scrollHeight, html.scrollHeight, html.clientHeight]);
var viewHeight = html.clientHeight || body.clientHeight;
var scrollRate = ((scrollTop + viewHeight) / pageHeight) * 100;
if (scrollRate > 50) {
message.show();
window.removeEventListener('scroll', onScroll);
}
});
2.メッセージの表示を5秒遅らせる¶
window.setTimeout(function() {
message.show();
}, 5000);
セキュリティに関するTips¶
Session cookieに関して¶
お客様のReproアカウントが乗っ取られた場合に、本機能はXSSのSINKとなる可能性がございます。そのような攻撃に備えて、Webサイト内でご利用されている session cookieにHttpOnly属性がついているか のご確認をお願い致します。
効果測定に関する注意点¶
コントロールグループを利用される場合、「コントロールグループと比較をする際の条件や基準」 を揃えるためにコントロールグループにも、その他のパターンと同様にJavaScriptを設定頂くことを推奨しております。
(例) ページを50%スクロールした際にメッセージを表示する施策について、その施策を行うこと自体の効果を測りたい
以下のように通常パターンでスクロール50%でメッセージを表示する場合、コントロールグループにもスクロール50%で計測するよう同様のJavaScriptを設定する

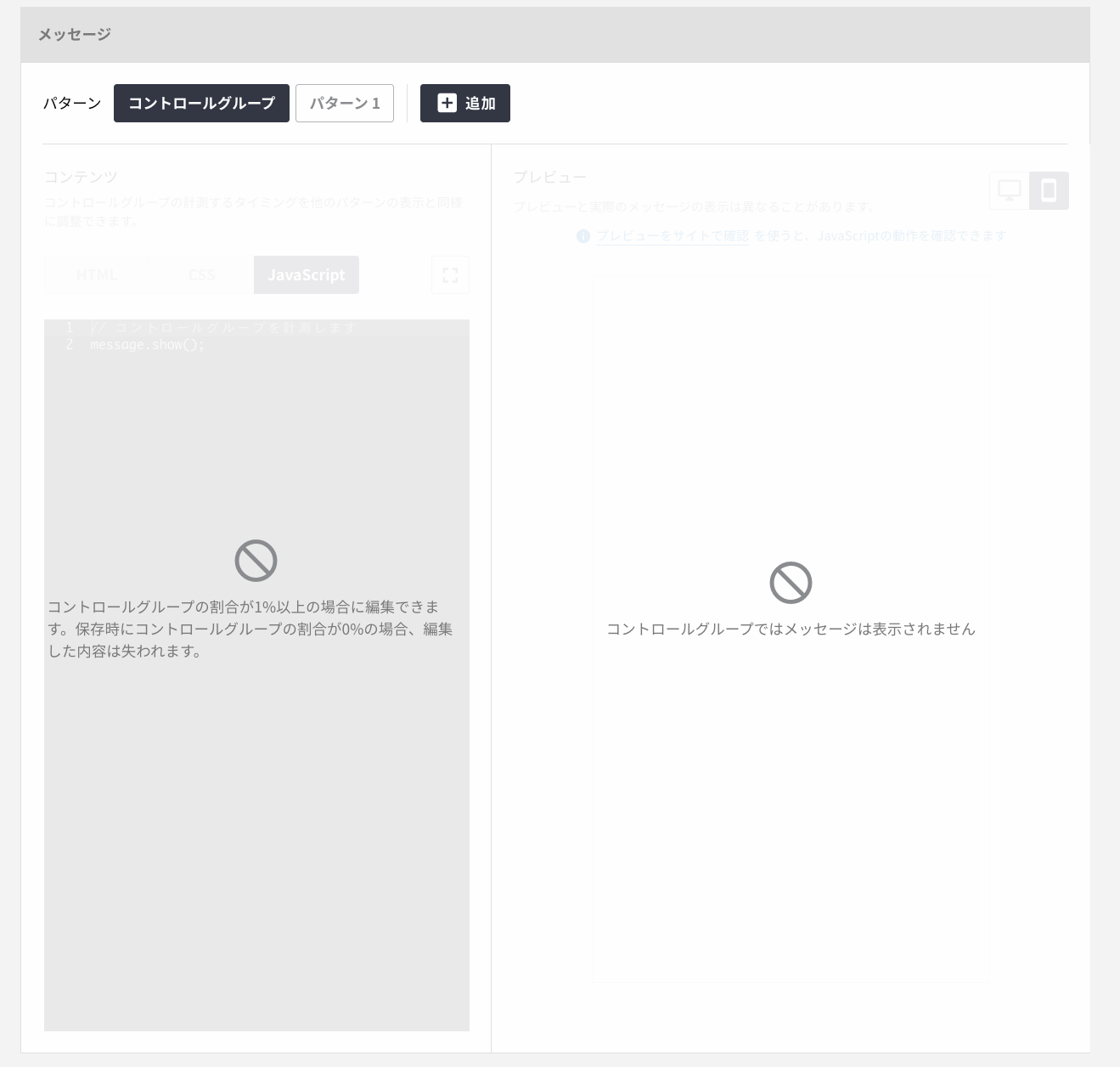
コントロールグループが0%の場合は、コントロールグループのタブを選択しても下記のように表示され、コンテンツの編集が行えません。

注釈
カスタムJavaScriptが有効になっていない場合は、JavaScriptの編集自体が行えませんのでご注意ください。
インプレッションに計上されるタイミングは、 message.show() が実行されたタイミングです。
(例) 下記サンプルコードの場合、メッセージの表示トリガーが発火してから5秒以内にユーザーがサイトを閉じた場合は「インプレッション」にカウントされません。
setTimeout(function() {
message.show();
}, 5000);
