Webメッセージ¶
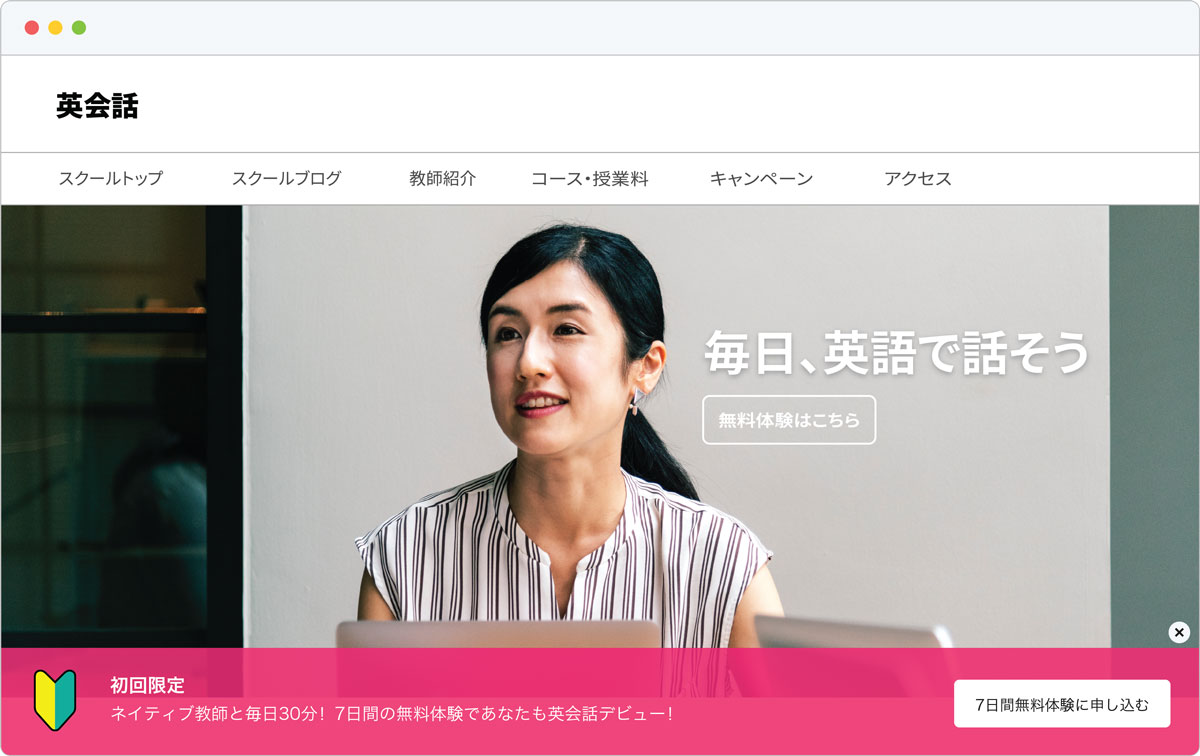
WebメッセージはWebサイトを閲覧中の特定のユーザーに対し、適切なタイミングで画像やボタンのついたカスタマイズ可能なメッセージをポップアップで表示できる機能です。管理画面でメッセージを登録するだけで、既にリリースされたWebサイトにメッセージを配信することができます。そのため、マーケターだけでコンバージョンを上げるためのキャンペーンを配信することができます。
以下の設定をカスタマイズすることで、エンドユーザーの行動に即した効果的なマーケティング施策を実行することができます。
画像
Webサイト上のLPを開くためのURLや、Webメッセージからアプリを起動し、アプリ内の任意の画面に遷移するためのディープリンクを埋め込めるボタン(1-4個設定可能)
スケジュール
配信対象となるユーザー
メッセージ表示タイミング
例えば:
カートに商品を入れたあと購入に至らなかったユーザーに対しクーポンを配信する
コンバージョンをあげるために、数日前に登録したユーザーに適切なナビゲーションを表示する
また、作成されたWebメッセージはキャンペーン毎に1ユーザーに対して1回、もしくは複数回メッセージを表示することができます。表示回数については、配信設定で設定できます。なお、Webメッセージは画面上に表示されたタイミングで既読したとみなし、各種計測結果に反映されます。
Webメッセージを作成する¶
管理画面を開いて以下を実行してください。
マーケティング > メッセージ に行き、 新規作成ボタンから Webメッセージ をクリックしてください。

警告
viewport の 設定次第で、いずれのメッセージテンプレートにおいても意図通りに表示されない可能性があります。viewport の設定もの変更もしくは、カスタムメッセージをご利用いただきWeb メッセージの設定を変更していただく必要があります。メッセージテンプレートの選択¶
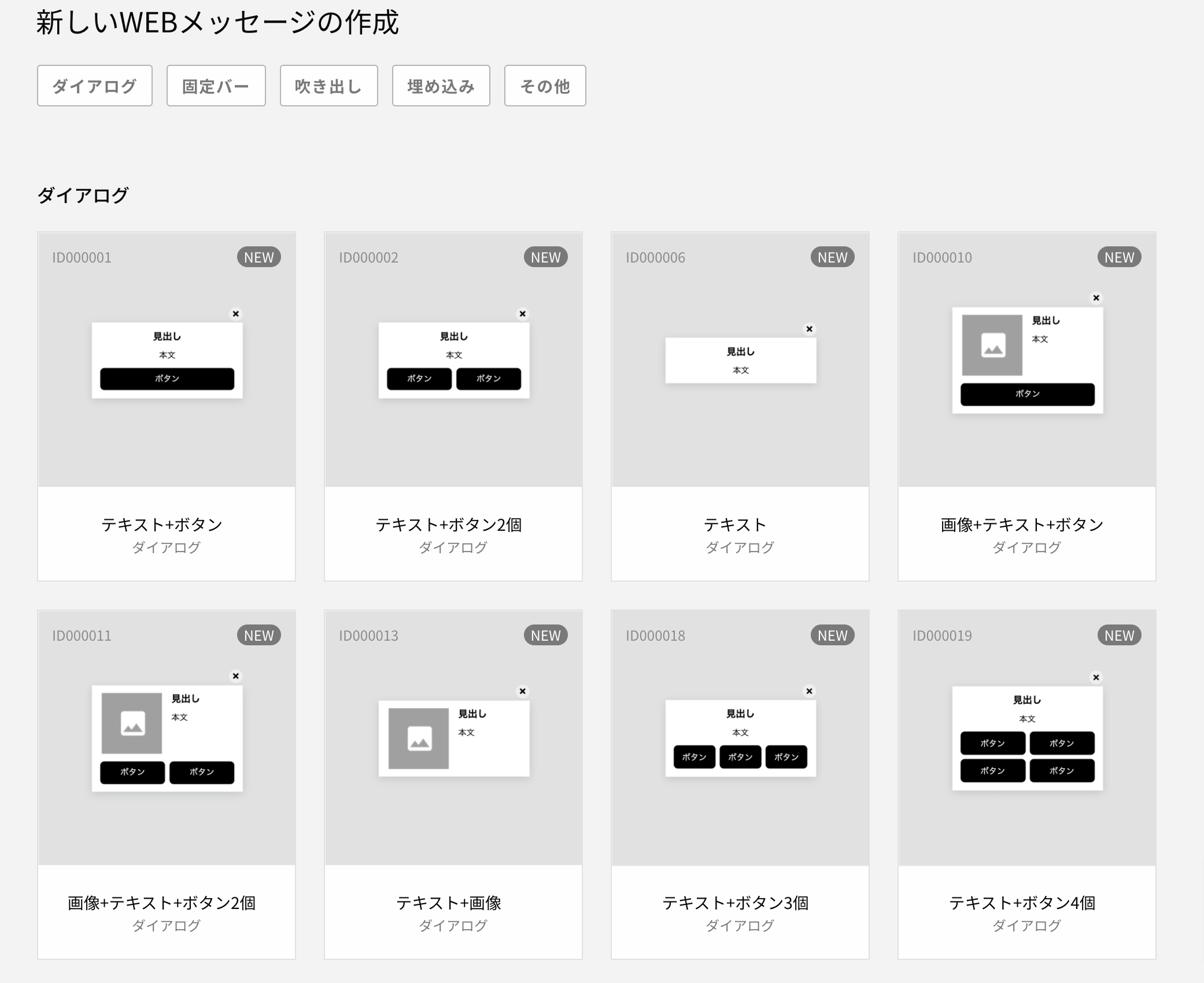
テンプレート選択画面からどのタイプのメッセージを作るかを決めます。メッセージのタイプは ダイアログ 、固定バー 、吹き出し 、埋め込み 、その他 の5タイプがあり、ボタンやテキスト、画像の有無別にテンプレートが用意されています。使用するテンプレートの画像をクリックすると、メッセージの編集画面へと遷移します。
テキスト : メッセージに見出しと本文が含まれます
画像 : メッセージに画像を添付できます
ボタン : 任意のテキストのボタンを設置できます。ボタンのクリックイベントはその他のイベント同様、トラックすることができます。

キャンペーン設定¶
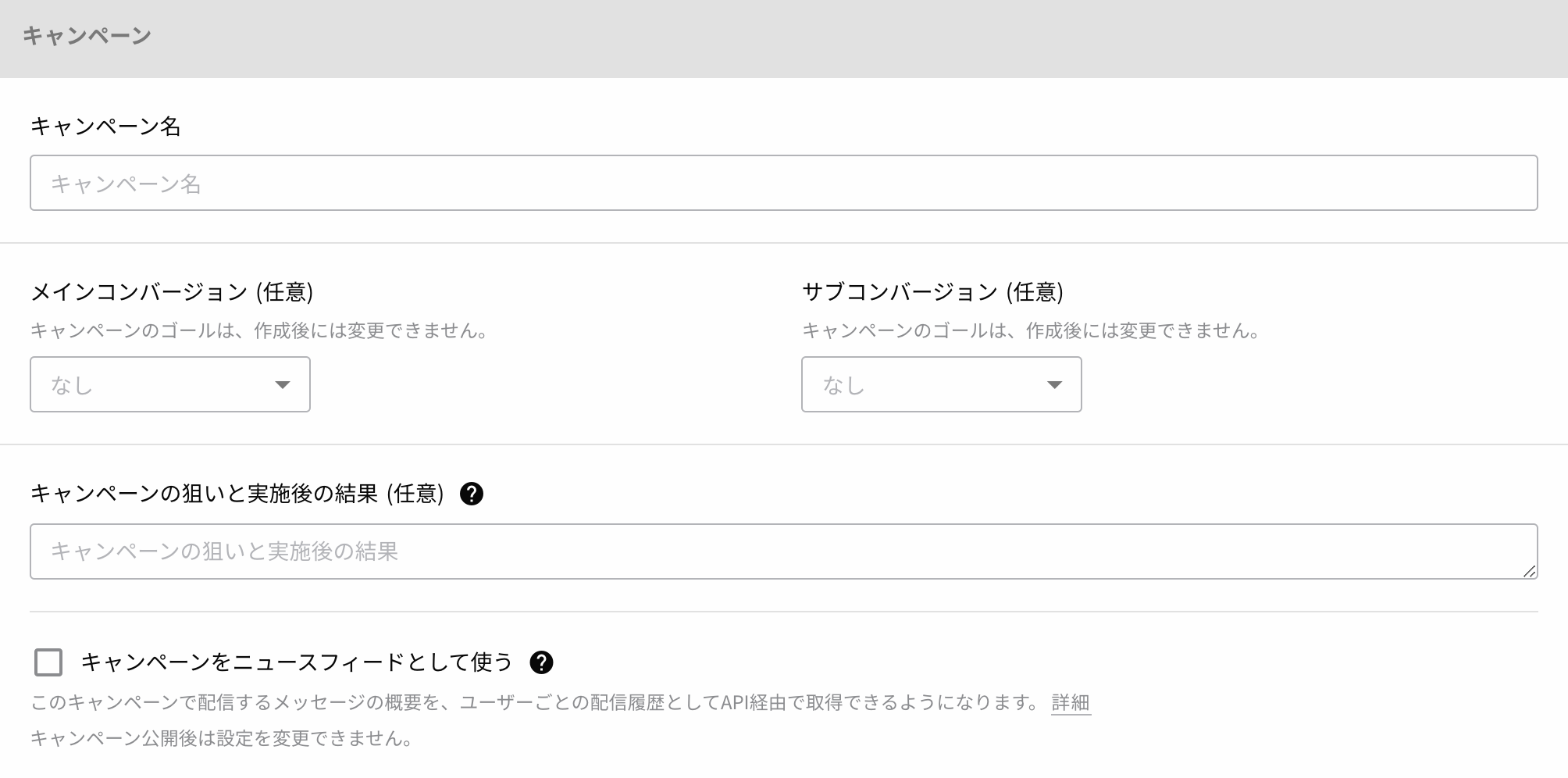
メッセージの効果を測るため、キャンペーン名とコンバージョンゴールを設定します。

キャンペーン名¶
キャンペーン名を設定します。メッセージの一覧に表示されます。
コンバージョンイベントを指定¶
キャンペーンのゴールとなるイベントを最大2つまで指定できます。Webメッセージが表示されてから24時間以内にこれらのイベントを実施したユーザーの数が集計されます。詳細は こちら をご覧ください。詳細は ニュースフィード をご覧ください。
キャンペーンをニュースフィードとして利用するかを指定¶
上記の画像にある「通知をニュースフィードとして使う」のチェックボックスを使い、キャンペーンをニュースフィードとして利用するかを指定します。
ニュースフィードとは、ユーザーごとのキャンペーンの配信履歴 のことです。この履歴を利用することで、今までに送ったキャンペーンの履歴をアプリ内のお知らせ欄で表示するといったことが可能です。
ご利用に際しては、ニュースフィードAPIを使用して取得可能です。詳細は 開発ガイド をご覧ください。
またWeb SDKに加えて、Native SDKもご利用されている場合は、SDKを使用しても取得が可能です。この場合、アプリ側で実装が必要になります。詳細は 開発ガイド をご覧ください。
警告
アプリ内メッセージおよびWebメッセージをニュースフィードとして利用する際には、仕様上下記のようなユースケースでは意図した挙動とならないことがございますのでご注意ください。
例) 購入イベントをトリガーにして、作成されたキャンペーンをニュースフィードとして利用する場合
ニュースフィードはキャンペーンとは別に独立して作成されるため、キャンペーンが表示されていなくてもニュースフィードとしては取得が可能になります。
メッセージの表示タイミングを選択¶
メッセージの表示タイミングを制御することができます。 ユースケースによって以下の設定を行います。

配信トリガーの発生後、すぐに表示¶
デフォルト設定項目として本項目が選択されます。 配信トリガーで設定したトリガー条件を満たした時点でメッセージを表示します。
注釈
配信トリガーの設定についてはこちら をご参照ください。
配信トリガーの発生後、以下のいずれかの条件を満たした時表示¶
警告
配信トリガーの発生後、以下のいずれかの条件を満たした時表示機能を利用するには事前にカスタムJavaScriptを有効にしておく必要があります。カスタムJavaScriptの有効化に関しては カスタムJavaScript をご参考ください。
ページの %までスクロールした時
配信トリガーで設定した配信トリガーの発生後、さらに指定した割合までページスクロールを行った時点でメッセージを表示します。
秒後
配信トリガーで設定した配信トリガーの発生後、さらに指定した秒数が経過した後にメッセージを表示します。
注釈
スクロール率は1%から100%まで指定できます。
秒数は1秒から18000秒(3時間)まで指定できます。
ページの %までスクロールした時 と 秒後 が同時に設定された場合は、一番最初に条件を満たしたものでメッセージが表示されます。
コントロールグループへのパターン設定の反映に関して¶
配信トリガーの発生後、以下のいずれかの条件を満たした時表示 を利用する場合、効果測定をより正確に行うために下記の注意事項をご確認の上ご利用ください。
警告
コントロールグループの振り分けが1%以上でパターン1のメッセージタイプが スタンダード の場合、パターン1で設定したスクロール率と経過時間がコントロールグループに自動反映されます
コントロールグループの振り分けが1%以上でパターン1のメッセージタイプが カスタム の場合、 スタンダード から カスタム に変更した時点のスクロール率と経過時間を含むJavaScriptコードがコントロールグループに自動反映されます。ただし、それ以降に カスタム で行われた変更内容は自動的に反映されませんので、必要に応じてコントロールグループ内のJavaScriptを個別で編集してください
コントロールグループの振り分けが1%以上でパターン1のメッセージタイプが カスタム の場合、
コントロールグループと比較をする際の条件や基準を揃えるために、コントロールグループにもパターン1と同様なJavaScriptを設定頂くことを推奨しております
表示位置¶
Webメッセージの表示位置を設定します。表示タイプは ウィンドウまたはページ上に固定 、 要素を指定して固定 、 埋め込み の3種類があり、選択したテンプレートによって利用できる種類が異なります。
ウィンドウまたはページ上に固定¶
ウィンドウやページに対してコンテンツをポップアップ表示できます。

下記のフォームを入力します。

- 位置
ページ全体に対して配置する位置を以下から指定します。
左上
上
右上
左
中央
右
左下
下
右下
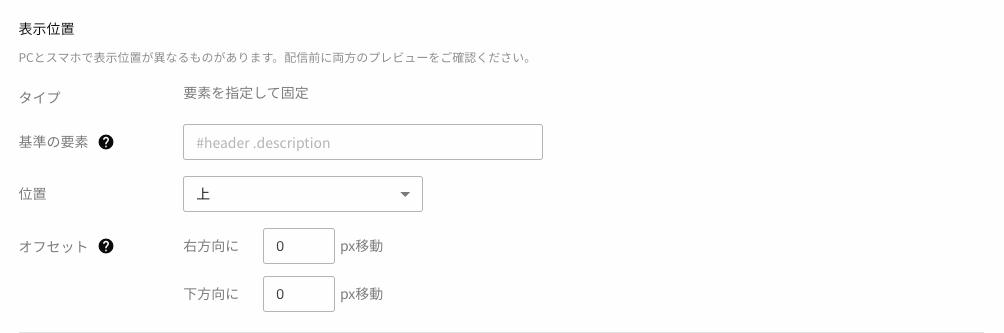
要素を指定して固定¶
ページ内の特定の要素に対してコンテンツをポップアップ表示(浮かべて表示)します。

下記のフォームを入力します。

- 基準の要素
表示位置の基準となる要素をCSSセレクターで指定します。表示トリガー実行時に指定した基準の要素が存在しない場合はメッセージが表示されません。
- 位置
基準の要素に対して、配置する方向を以下から指定します。
左上
上
右上
左
右
左下
下
右下
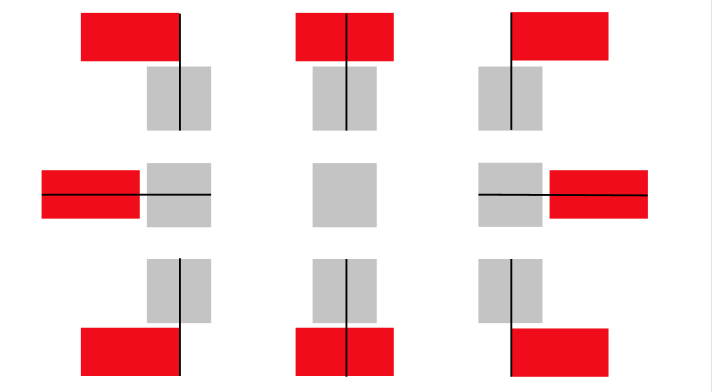
表示位置の基準は次の図のようになります。
灰色の四角: 基準の要素
赤色の四角: メッセージ

例: 位置 を「右上」に設定した場合
横軸: 基準の要素の横幅の中心がメッセージの左端に来るよう配置する
縦軸: 基準の要素の上端がメッセージの下端に来るよう配置する
- オフセット
指定された要素からの上下左右の距離をピクセル単位で調整することができます。数値はマイナスや小数でも指定可能です。
警告
基準の要素 や 位置 、 オフセット を元に配置された表示位置がページの幅や高さから溢れる場合は、メッセージが途切れて全体が表示できなくなりますのでご注意ください。
管理画面上のプレビューには表示位置に関する設定が反映されません。実際の表示位置の確認は プレビュー機能を使った確認方法 をご活用ください。
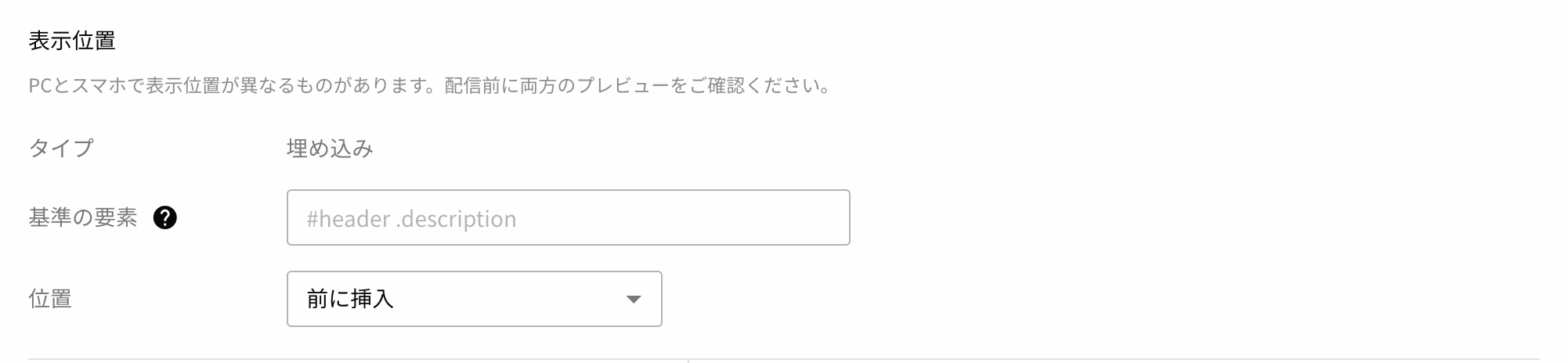
埋め込み¶
下記の画像のようにページ内の特定の要素の前後または内部にコンテンツを埋め込みます。

下記のフォームを入力します。

- 基準の要素
表示位置の基準となる要素をCSSセレクターで指定します。表示トリガー実行時に指定した基準の要素が存在しない場合はメッセージが表示されません。
- 位置
基準の要素に対して、配置する位置を以下から指定します。
前に挿入
子要素の先頭に挿入
子要素の末尾に挿入
後ろに挿入
基準となるCSSセレクターの取得方法¶
以下ではブラウザとして Google Chrome を利用する場合を想定しています。
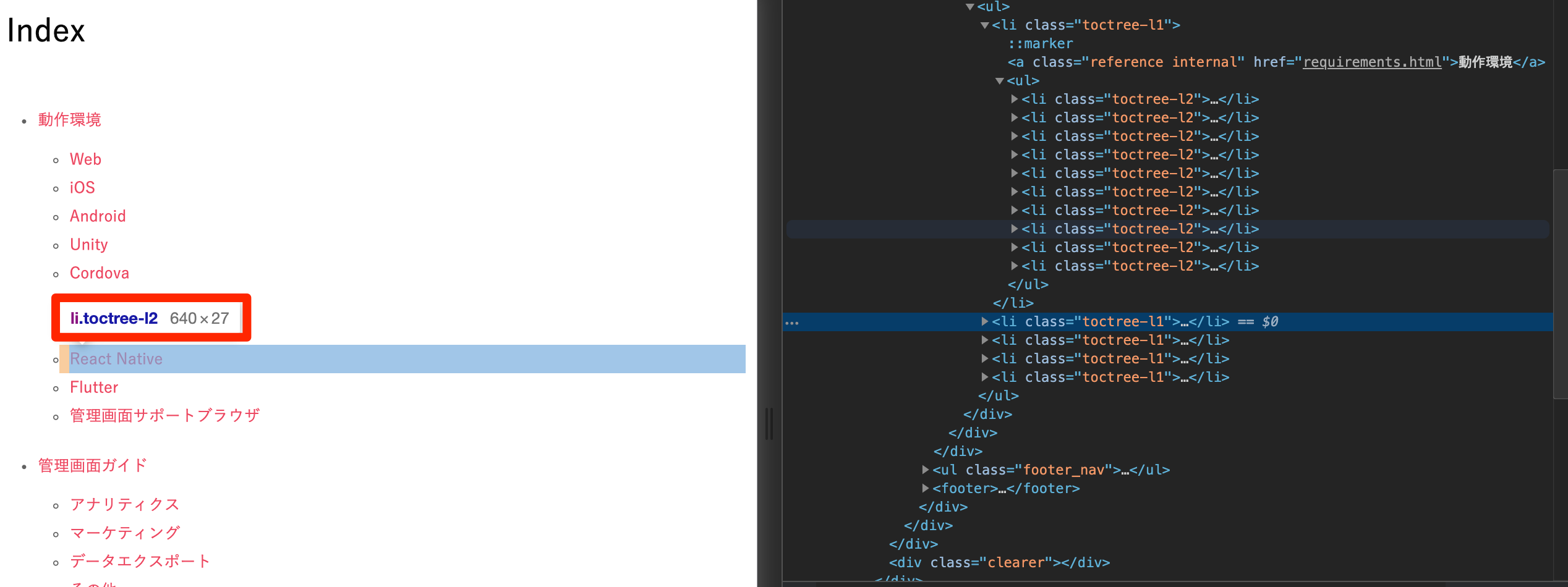
1. Chrome DevToolsを開く
Ctrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac)を埋め込みを行いたいWebページ上で押下します。すると下記のような画面が表示されます。

2. 対象の要素のCSSセレクタを見つける
上記の画像では右半分に表示されているElementsパネル(詳細は こちら をご参照ください)上で基準となる要素を探します。Elementsパネル上のどの要素がWebサイト上のどの要素に対応するかが分かるので、下図では赤枠に表示されているCSSセレクタ(li.toctree-l2)をキャンペーン作成画面の基準の要素の項目に入力してください。

警告
管理画面上のプレビューには表示位置に関する設定が反映されません。実際の表示位置の確認は プレビュー機能を使った確認方法 をご活用ください。
公開前に必ず意図したCSSセレクターが選択されているかを プレビュー機能を使った確認方法 を用いてご確認ください。
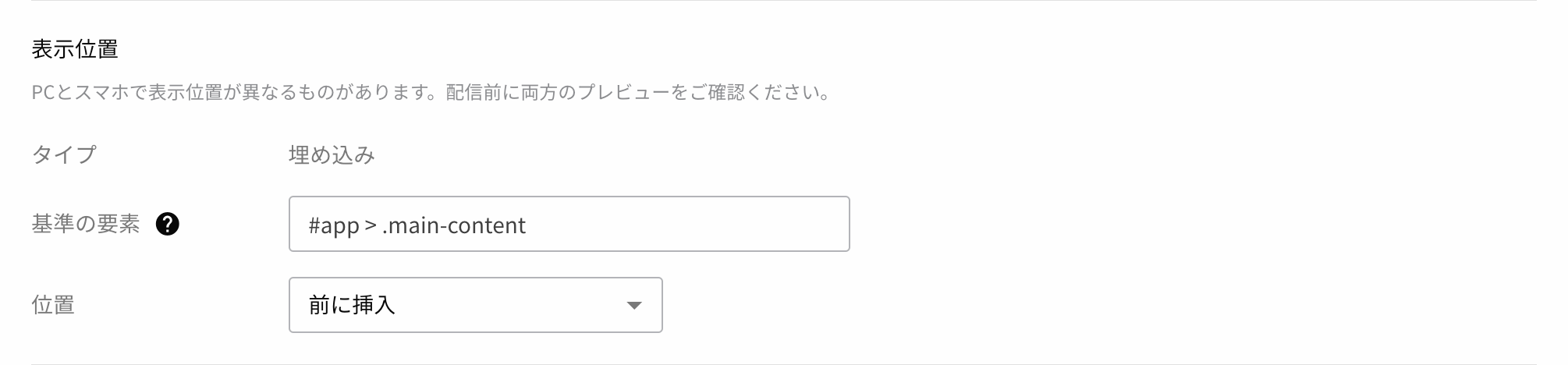
コントロールグループへのパターンの設定の反映に関して¶
表示位置の指定が「要素を指定して固定」ならびに「埋め込み」のテンプレートを選択し、かつコントロールグループを利用したキャンペーンを配信する場合、効果測定をより正確に行うために下記のようなパターンの設定の引き継ぎが行われますのでご注意ください。
パターン1 の内容 がコントロールグループにも反映されます。
例) パターン1に下記のような設定を行った場合、コントロールグループにも同様の設定が反映されます

コンテンツを作成する¶
テンプレート選択画面で選んだテンプレートを編集し、コンテンツを作成します。
選択したテンプレートによって設定可能なコンテンツは異なります。以下にタイプ別の代表的なコンテンツについて説明します。
注釈
「変数の挿入」ボタンがある項目には、Liquid記法によってユーザープロフィールの値を挿入することができます。詳細は Liquidによるパーソナライズ をご覧ください。
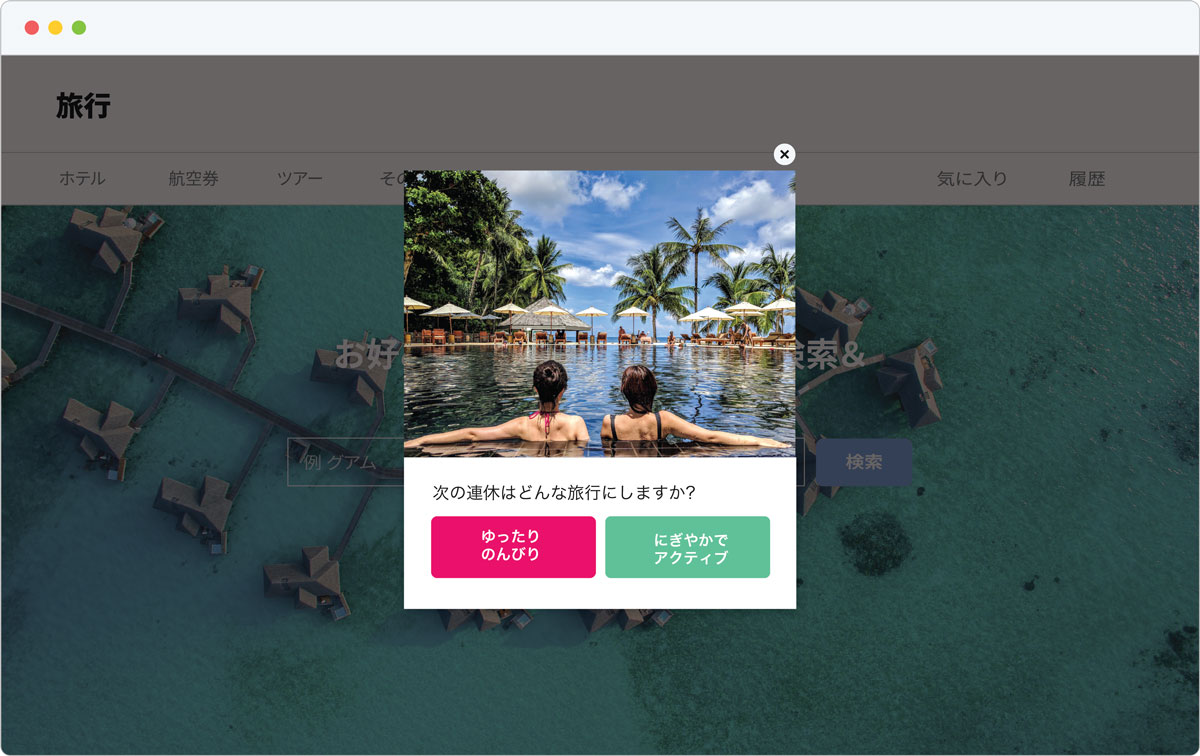
ダイアログ¶
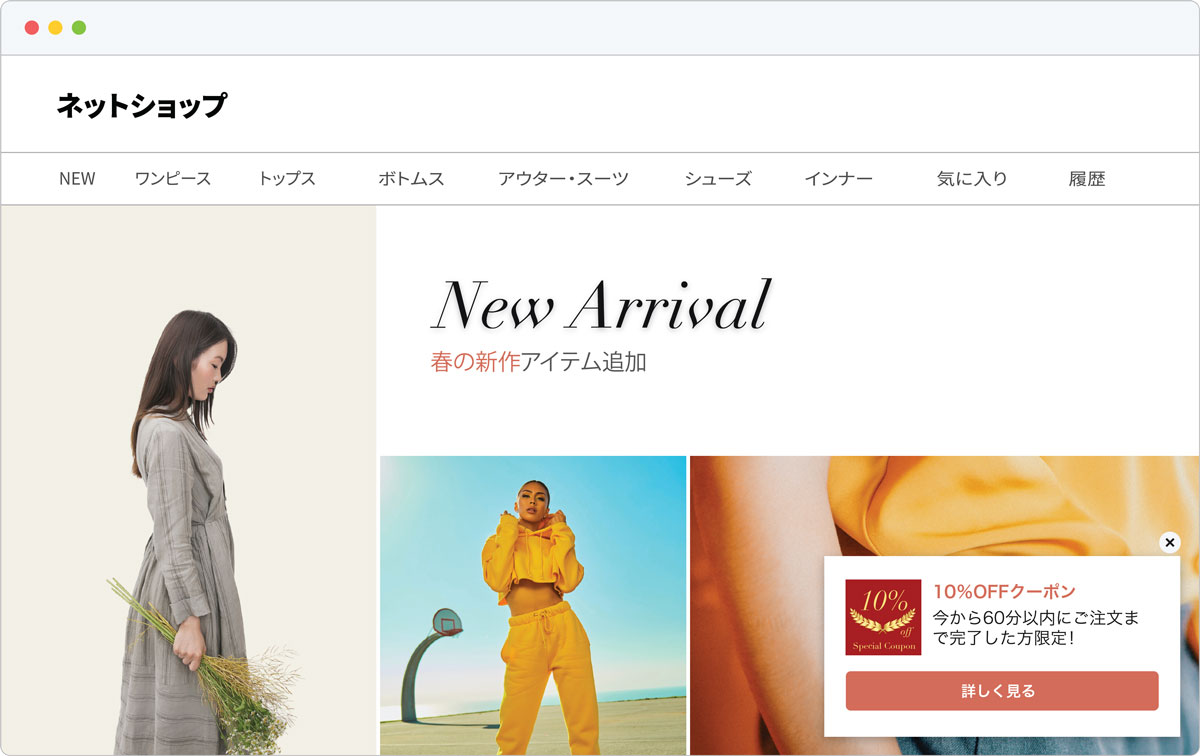
ダイアログタイプのWebメッセージでは、表示位置やオーバーレイの有無を指定して、画像やテキスト、ボタンを組み合わせたメッセージを表示することができます。例えば、ECにおけるクーポンや全員に周知したいアンケート・お知らせなど、ユーザーに強く主張したいコンテンツを表示するのに有効です。
どの要素を使えるかは選択したテンプレートによりますが、例えばボタンなら1つ ~ 4つの中で選択でき、指定のページを開くURLもしくはディープリンクを設定することもできます。
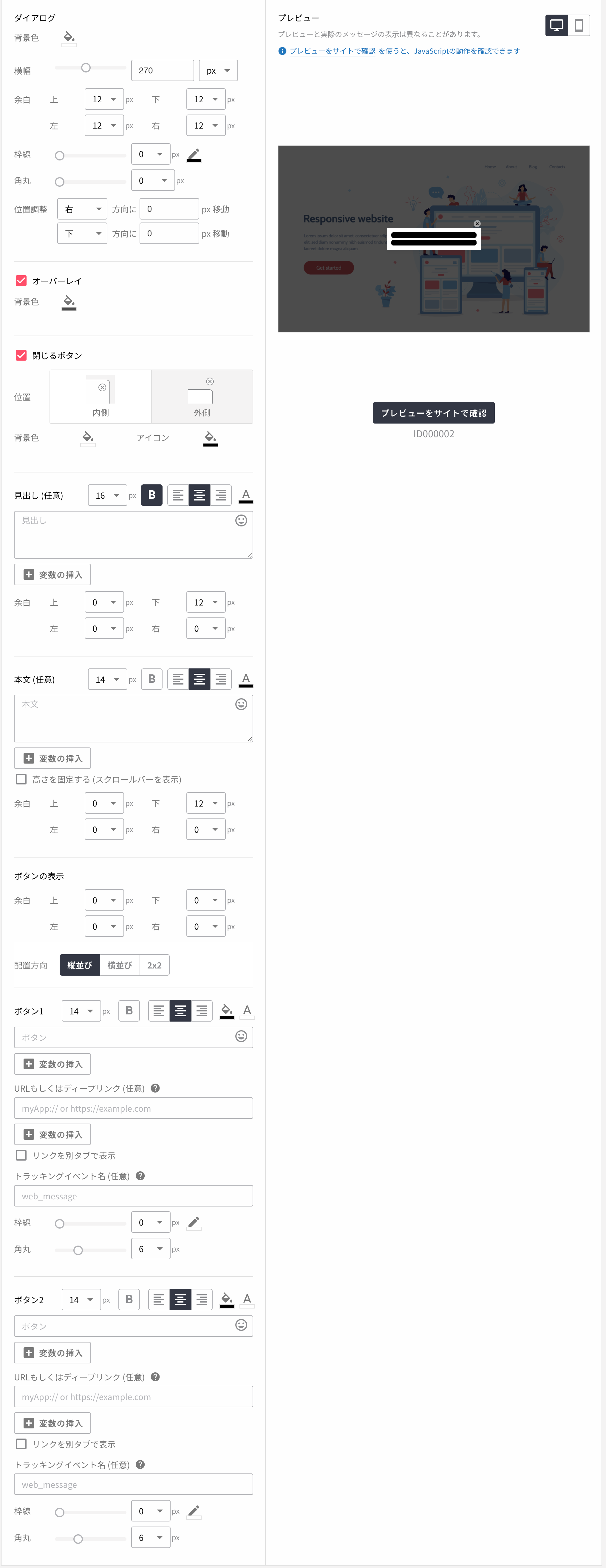
下記のフォームに入力してWebメッセージを作成します。

ダイアログ¶
背景色
ダイアログ部分の背景色の色を指定出来ます。
横幅
ダイアログの横幅を指定できます。pxによる絶対値もしくは%による相対値で指定が出来ます。
注釈
pxを指定した場合の最大値は640px, %を指定した場合の最大値は100%です。
余白
コンテンツ部分と外枠との間の余白を上下左右指定出来ます。
枠線
外枠の太さ及び色を指定出来ます。
角丸
外枠の角にどの程度丸みをつけるかを指定出来ます。
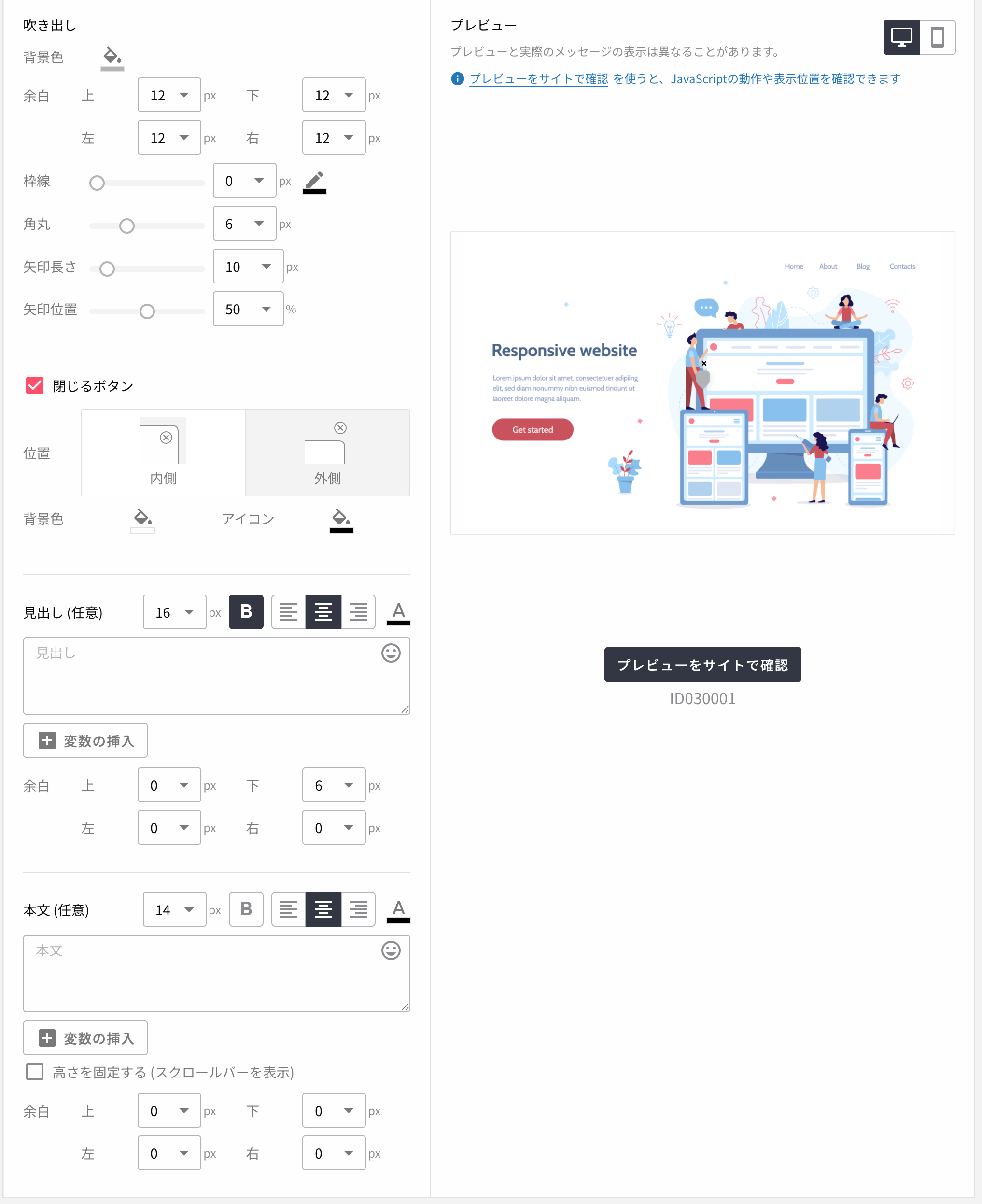
オーバーレイ¶
メッセージを表示する際に、画面全体を要素(オーバーレイ)で覆うかどうかを選択出来ます。オーバーレイをつけることでユーザーの動きを止めてメッセージに注目してもらうことができます。また、オーバーレイで覆われた画面をクリックすると、メッセージとオーバーレイのどちらも非表示となります。なお、チェックを外すことでオーバーレイを無効にすることも可能です。
背景色
ダイアログの背景の色を指定出来ます。
閉じるボタン¶
メッセージを閉じるボタン(メッセージの右上に配置)の表示有無を選択出来ます。閉じるボタンを表示しない場合でも、オーバーレイを設定していればユーザーはメッセージを非表示にすることが出来ます。
位置
閉じるボタンの位置をダイアログの内側にするか、外側にするかを指定出来ます。
背景色
閉じるボタンの色を指定出来ます。
アイコン
閉じるボタンのアイコンの色を指定出来ます。
注釈
オーバーレイと閉じるボタンの両方を無くしてしまうと、ユーザーがメッセージを閉じれなくなります。
見出し¶
メッセージのヘッダーを指定します。テキストの大きさ/太さ/左寄せ/中央寄せ/右寄せ/色/余白を指定出来ます。
画像(画像を利用するテンプレートを選択時にのみ表示されます)¶
メッセージに表示する画像を指定します。ダイアログの画像サイズはテンプレートによって3種類のタイプがあります。
ファイルフォーマット: JPEG、PNG
ファイルサイズ
最大: 1MB
大きな画像のダイアログ
画像サイズ - 推奨: 600px × 500px 以上(デスクトップ、モバイル)

小さな画像のダイアログ
画像サイズ - 推奨: 150px × 150px 以上(デスクトップ、モバイル)

画像のみのダイアログ
画像サイズ - 推奨: 800px × 800px(デスクトップ、モバイル)

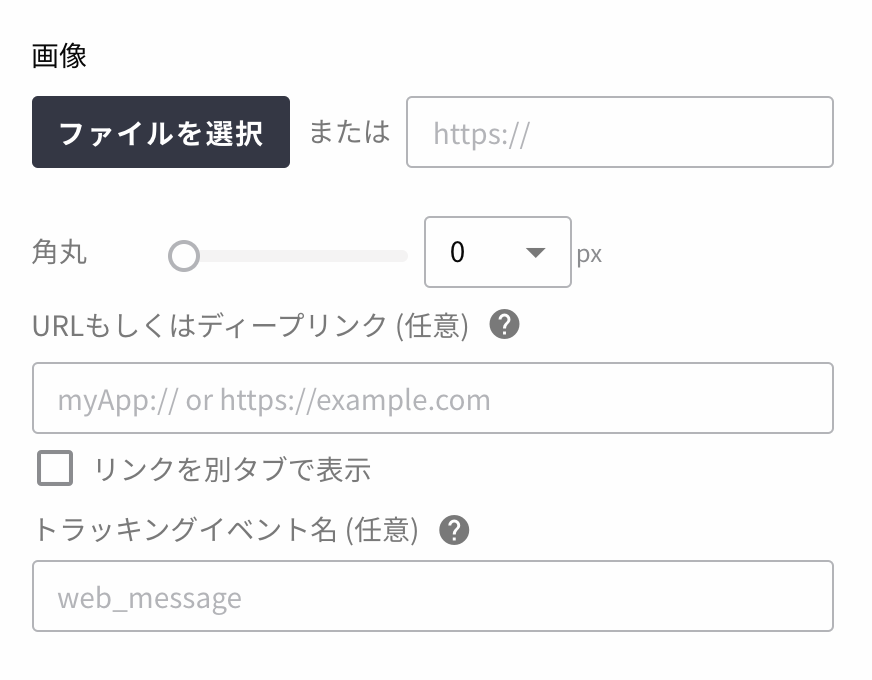
画像のカスタマイズ項目¶
画像は下記の項目が設定可能です。

角丸
画像の角をどの程度丸ませるかを指定することが出来ます。
URLもしくはディープリンク (一部のテンプレートでのみ利用可能 / 任意)
画像を押した時に指定したURLのページを開いたり、アプリを起動して、アプリ内の任意の画面に遷移することが出来ます。
トラッキングイベント名 (任意)
効果測定で利用可能な、画像を押した際に記録されるイベント名を指定することが可能です。
横幅
画像の横幅を指定することが出来ます。pxによる絶対値もしくは%による横幅に対する相対値で指定が出来ます。
ボタン1 / ボタン2 / ボタン3 / ボタン4(ボタンを利用したテンプレートを選択時にのみ表示されます。)¶
ボタンに表示するテキストを指定します。テキストの大きさ/太さ/左寄せ/中央寄せ/右寄せ/テキストの色/ボタンの背景色/余白/ボタンの枠線の有無/外枠の角の丸みを指定出来ます。
注釈
ボタンのテキスト最大文字数は5000字です
URLもしくはディープリンク (任意)¶
URLもしくはディープリンクを指定すると、ボタンを押した時に指定したURLのページを開いたり、アプリを起動して、アプリ内の任意の画面に遷移することが出来ます。URLもしくはディープリンクを指定しないでボタンを押した場合は、Webメッセージが閉じられます。
注釈
URLもしくはディープリンクを指定しない場合、同一URLへの遷移として取り扱われてしまうことにより、画面のリロードが行われる場合があります。
文字列長
最大: 1000文字
トラッキングイベント名 (任意)¶
トラッキングイベント名を指定すると、アクションボタンをクリックしたときに計測されるイベントを変更することが出来ます。
代表的なダイアログ¶
ダイアログのテンプレートのうち、代表的なものを以下に取り上げます。
テキスト+ボタン¶

テキスト+画像¶

テキスト + 画像 + ボタン2つ¶

テキスト + 画像 + テキスト + ボタン2つ¶

吹き出し¶
吹き出しタイプのWebメッセージでは、サイト上のメニューやボタンなど特定の要素にマッチするセレクタを指定して、そこにメッセージを表示します。例えば、購入ボタンや申し込みボタンといったCV要素のセレクタに直接ポップアップを表示させてCVを促進するのに有効です。
下記のフォームに入力してWebメッセージを作成します。

吹き出し¶
背景色
吹き出し部分の背景色の色を指定出来ます。
余白
コンテンツ部分と外枠との間の余白を上下左右指定出来ます。
枠線
外枠の太さ及び色を指定出来ます。
角丸
外枠の角にどの程度丸みをつけるかを指定出来ます。
矢印長さ
吹き出しの矢印の長さを指定出来ます。
矢印位置
吹き出し矢印をメッセージの左からどの位置に出すかを指定出来ます。
閉じるボタン¶
メッセージを閉じるボタンの表示有無を選択できます。閉じるボタンはメッセージの右上に配置されます。
位置
閉じるボタンの位置を吹き出しの内側にするか、外側にするかを指定出来ます。
背景色
閉じるボタンの色を指定出来ます。
アイコン
閉じるボタンのアイコンの色を指定出来ます。
注釈
閉じるボタンを無くしてしまうと、ユーザーがメッセージを閉じれなくなります。
見出し¶
メッセージのヘッダーを指定します。テキストの大きさ/太さ/左寄せ/中央寄せ/右寄せ/色/余白を指定出来ます。
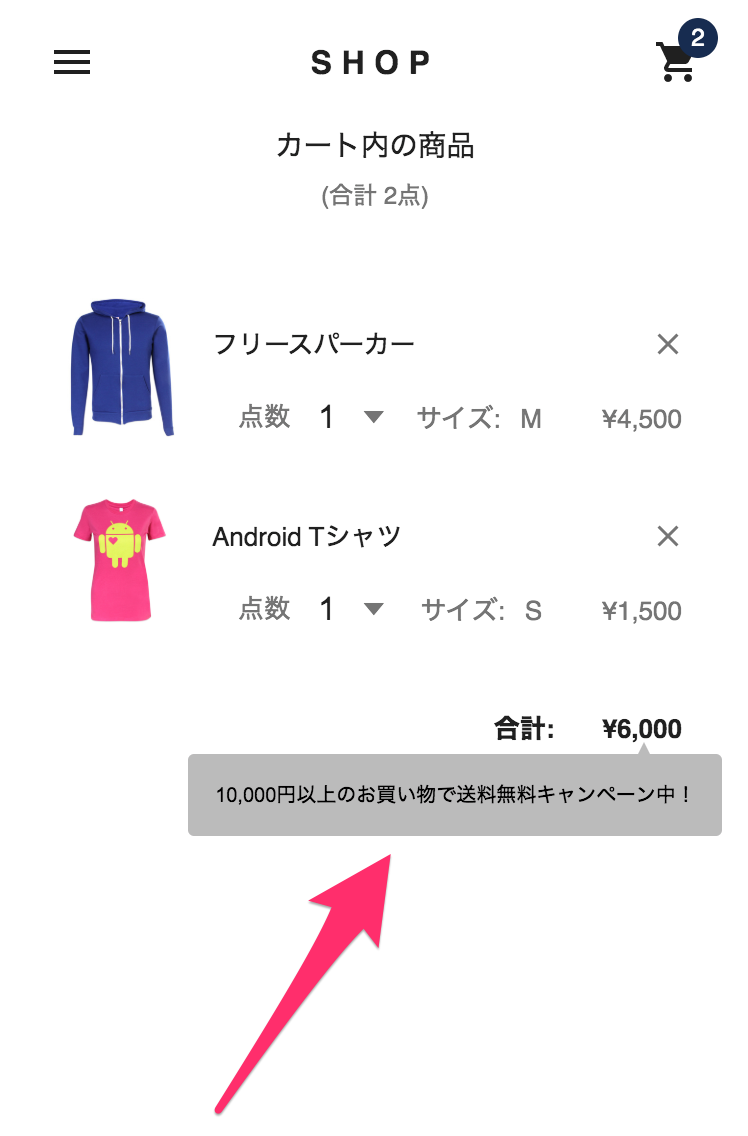
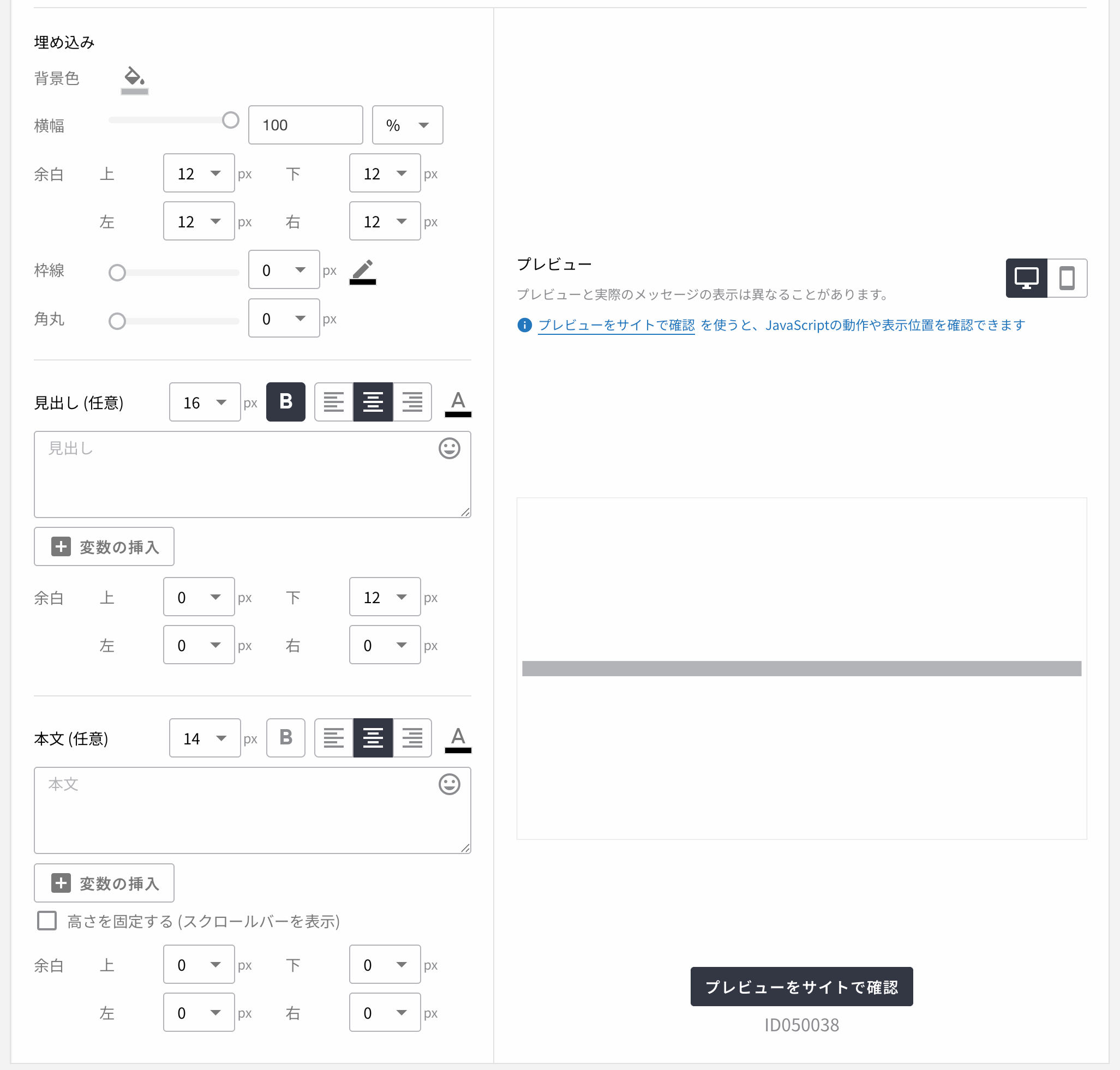
埋め込み¶
埋め込みタイプのWebメッセージでは、サイト上の特定の要素にマッチするセレクタを指定して、そこにメッセージを表示します。例えば、ヘッダーに最新のお知らせを表示したり、タイムセールを開催しているという情報を表示するのに有効です。
注釈
埋め込みテンプレートは画像・ボタンを押しても閉じません。
メッセージが閉じないので、効果測定においてボタンの押下数が多くなる可能性がございます。
下記のフォームに入力してWebメッセージを作成します。

埋め込み¶
背景色
埋め込み部分の背景色の色を指定出来ます。
横幅
埋め込みの横幅を指定できます。pxによる絶対値もしくは%による基準となる要素に対する相対値で指定が出来ます。
注釈
pxを指定した場合の最大値は1440px, %を指定した場合の最大値は100%です。
余白
コンテンツ部分と外枠との間の余白を上下左右指定出来ます。
枠線
外枠の太さ及び色を指定出来ます。
角丸
外枠の角にどの程度丸みをつけるかを指定出来ます。
見出し¶
メッセージのヘッダーを指定します。テキストの大きさ/太さ/左寄せ/中央寄せ/右寄せ/色/余白を指定出来ます。
カウントダウン¶
カウントダウンタイプのWebメッセージでは、指定された時刻までの残り時間を表示することが可能です。例えば、ECサイトであれば「期間限定セール終了まであと3日」のような表示を行うことで、CVの促進が期待出来ます。
カウントダウンのテンプレートはその他のテンプレートと組み合わせて、基本的な見た目を決定します。組み合わせ可能なテンプレートは以下です。詳細は各々のテンプレートをご参照ください。
カウントダウン設定¶
カウントダウンで表示するタイマーの設定を行います。

終了日時
タイマーの終了時刻を指定出来ます。
タイマー表記
タイマーの日時表記を指定出来ます。指定可能な形式は以下です
日
例: 「3日」
日、時
例: 「3日 3時間」
日、時、分
例: 「3日 3時間 59分」
日、時、分、秒
例: 「3日 3時間 59分 59秒」
タイマー
タイマーの日時の文字の大きさ/太さ/色を指定することが出来ます。
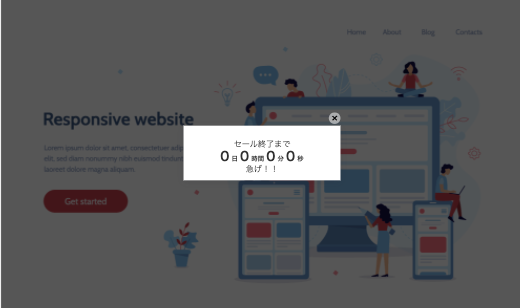
注釈
カウントダウンの終了時刻を過ぎてもキャンペーンが終了していなかった場合、下図のように日時表記に応じて0が表示されます。例えば、下図では日時表記に「日、時、分、秒」を指定していたため、「0日 0時間 0分 0秒」のように表示されています。
注釈
実際に表示されるタイマーの表記の単位は 当該のWebサイトのHTML要素のlang属性 によって決定されます。
例えば、タイマーの表記に日、時、分、秒を利用し、当該のWebサイトのHTML要素のlang属性が"en"だった場合、1days 3hors 4minutes 3seconds のように表示されます。
HTML要素のlang属性に関しては 公式サイト をご確認ください。

タイマーの前に来るテキスト
タイマーの日時の前に来るテキストを指定することが出来ます。上図を例に取ると「セール終了まで」の部分に相当します。
テキストの大きさ/太さ/色が指定出来ます。
タイマーの後に来るテキスト
タイマーの日時の後に来るテキストを指定することが出来ます。上図を例に取ると「急げ」の部分に相当します。
テキストの大きさ/太さ/色が指定出来ます。
カウントダウン全体のデザイン調節
カウントダウン全体の左寄せ・中央寄せ・右寄せ/余白が指定出来ます。
注釈
カウントダウンのテンプレート内でカスタムメッセージを利用される場合は、誤って data-repro-template--countdown-wrapper 属性を消去しないようにご注意ください。効果測定が正しく行われません。
固定バー¶
固定バータイプのWebメッセージでは、Webサイトの上部もしくは下部の決まった位置に常に配置され、ユーザーのページスクロールにも追従するメッセージを表示することが可能です。
例えばクッキー許諾などエンドユーザーに対して重要なインフォメーションやアクションを促したいといったユースケースで活用することが考えられます。
固定バー¶
固定バーのテンプレートの位置や背景色の設定を行います。

背景色
固定バーの背景色の色を指定出来ます。
余白
コンテンツ部分と外枠との間の余白を上下左右指定出来ます。
位置調整
上下方向への固定バーの位置調整が可能です。
上下位置
画面上下のどちらに固定バーを表示するかを指定出来ます。
アイコン¶
アイコンタイプのWebメッセージでは、例えばTwitterのライクボタンのようなアイコンをWebサイトの右下などに常に表示し、ユーザーにアクションを促すといったことが可能です。
画像1¶
アイコンとして使う画像に関する設定を行います。
角丸
画像の角をどの程度丸めるかを指定出来ます。
URLもしくはディープリンク (任意)
アイコンを押した際の遷移先を指定出来ます。
トラッキングイベント名(任意)
アイコンを押した際にトラッキングされるイベント名を指定出来ます。
アイコン¶
背景色
アイコン部分の背景色の色を指定出来ます。
横幅
アイコンの横幅を指定できます。pxによる絶対値もしくは%による基準となる要素に対する相対値で指定が出来ます。
位置調整
水平方向/垂直方向の位置の調整が可能です。
閉じるボタン¶
閉じるボタン
メッセージを閉じるボタンの表示有無を選択できます。閉じるボタンはメッセージの右上に配置されます。
位置
閉じるボタンの位置をアイコンの内側にするか、外側にするかを指定出来ます。
背景色
閉じるボタンの色を指定出来ます。
アイコン
閉じるボタンのアイコンの色を指定出来ます。
キャンペーンをニュースフィードとして利用する¶
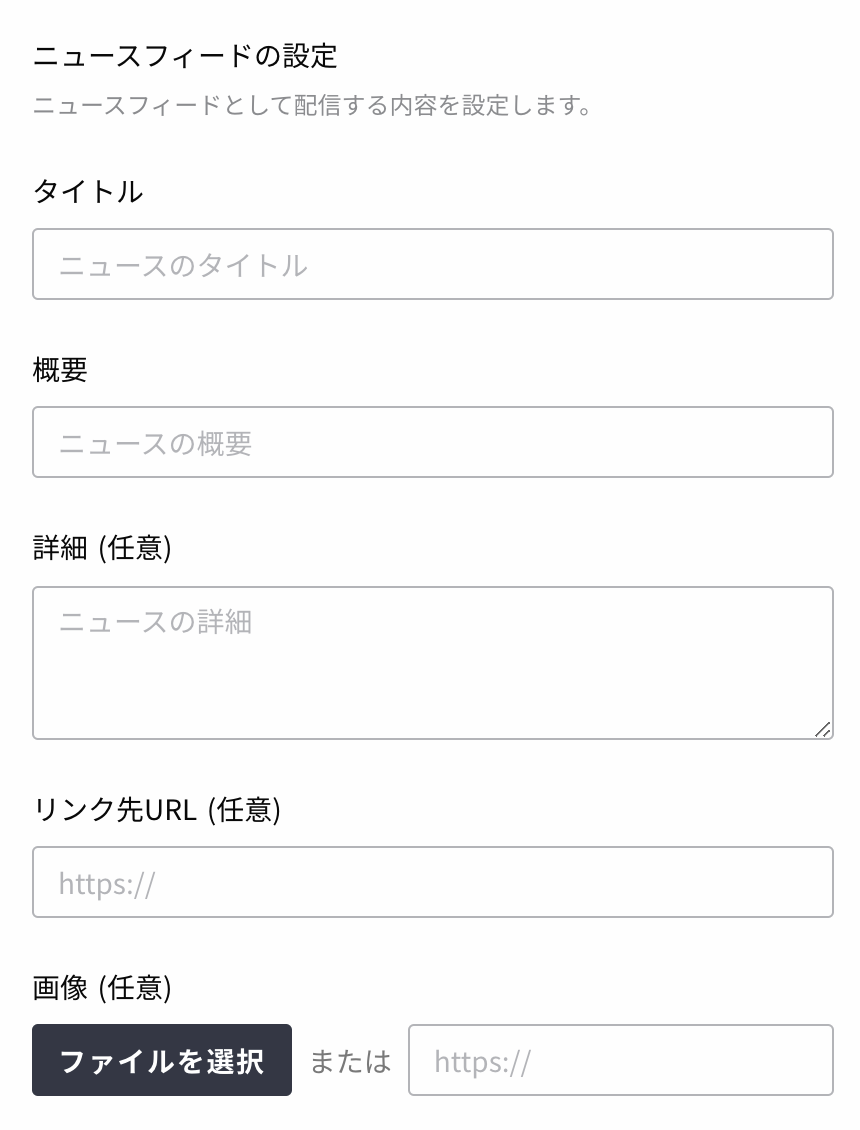
キャンペーン設定 にて、キャンペーンをニュースフィードとして使うにチェックを入れた場合は、下記の画像のようなニュースフィード用の入力フォームがコンテンツ作成用のフォームの下に出現し、設定が可能です。詳細は ニュースフィード をご覧ください。

- タイトル
ニュースフィードのタイトルを指定します。ここで入力した値は、ニュースフィード内の
titleとして取得が可能です。- 概要
ニュースフィードの概要を指定します。ここで入力した値は、ニュースフィード内の
summaryとして取得が可能です。- 詳細(任意)
ニュースフィードの本文を指定します。ここで入力した値は、ニュースフィード内の
bodyとして取得が可能です。
リンク先URL(任意)
ニュースフィードのリンク先となるURLを指定します。ここで入力した値は、ニュースフィード内の link_url_string (SDK) link_url (ニュースフィードAPI)として取得が可能です。
画像(任意)
ニュースフィードに紐づく画像を指定します。ここでアップロードした画像のURLまたは入力したURLの値は、ニュースフィード内の image_url_string (SDK) link_url (ニュースフィードAPI)として取得が可能です。
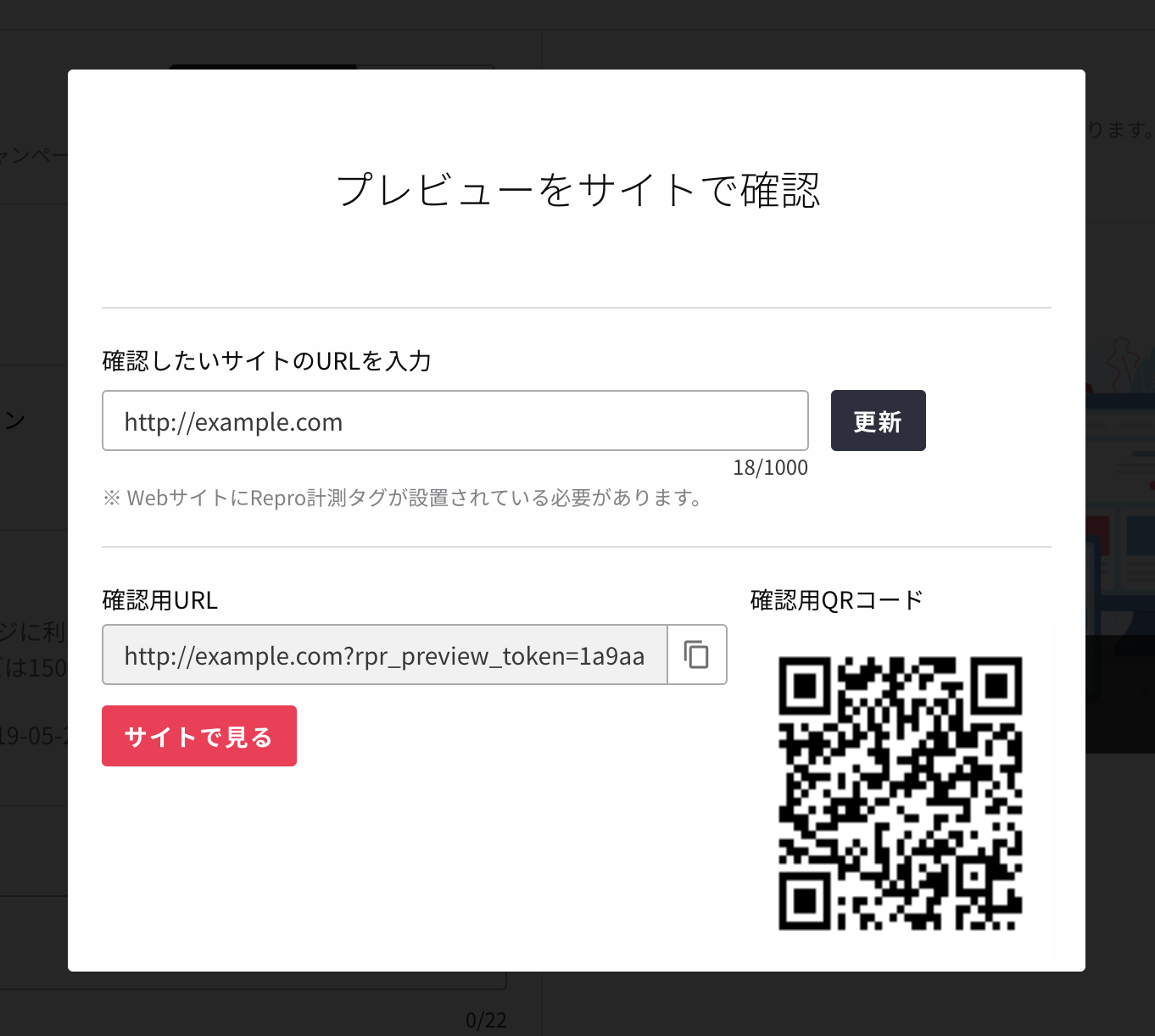
プレビュー機能を使った確認方法¶
Webメッセージ・プレビュー機能を利用して、配信前のWebメッセージを指定したサイトで確認することができます。

初めてプレビュー機能を使う場合
メッセージ作成画面で「プレビューをサイトで確認」ボタンを押します。

メッセージを表示したいサイトのURLを入力し、「保存」ボタンを押します。
「サイトで確認」ボタンを押す、生成されたURLをコピーして貼り付ける、QRコードをスキャンする、のいずれかで指定したサイトを開きます。
開いた先のURLで作成・編集中のメッセージがプレビューとして表示されます。
2回目以降の場合
メッセージ作成画面で「プレビューをサイトで確認」ボタンを押します。
URLの入力欄に前回保存されたURLが表示されます。URLを変更したい場合は、変更後のURLを入力して「更新」ボタンを押します。
「サイトで確認」ボタンを押す、生成されたURLをコピーして貼り付ける、QRコードをスキャンする、のいずれかで指定したサイトを開きます。
開いた先のURLで作成・編集中のメッセージがプレビューとして表示されます。
注釈
1度生成したプレビュー用のURLに変更後のメッセージ内容を再反映させたい場合は、「更新する」ボタンを押してください。
プレビューが表示されたサイト上では、イベントのトラッキングはされず、プレビューしている以外のメッセージも表示されません。またプレビューを閲覧中はブラウザのコンソールにメッセージが出力されることがありますが、サイトの動作には影響を与えないためご安心ください。
管理画面上で生成されたプレビュー用のURLに有効期限はありません。
メッセージに設定された配信条件(表示トリガーや配信対象設定など)はプレビューには反映されず、プレビュー用のURLを開くと必ずメッセージは表示されます
指定したサイトにバージョン2以上のWeb SDKが導入されていないとプレビューは表示されません。
サイトによってはリダイレクトによりクエリパラメータが削除されたり、利用しているJavaScriptライブラリが遷移後にクエリパラメータを削除することがあります。こういったケースではメッセージのプレビューは表示されないのでご注意ください。
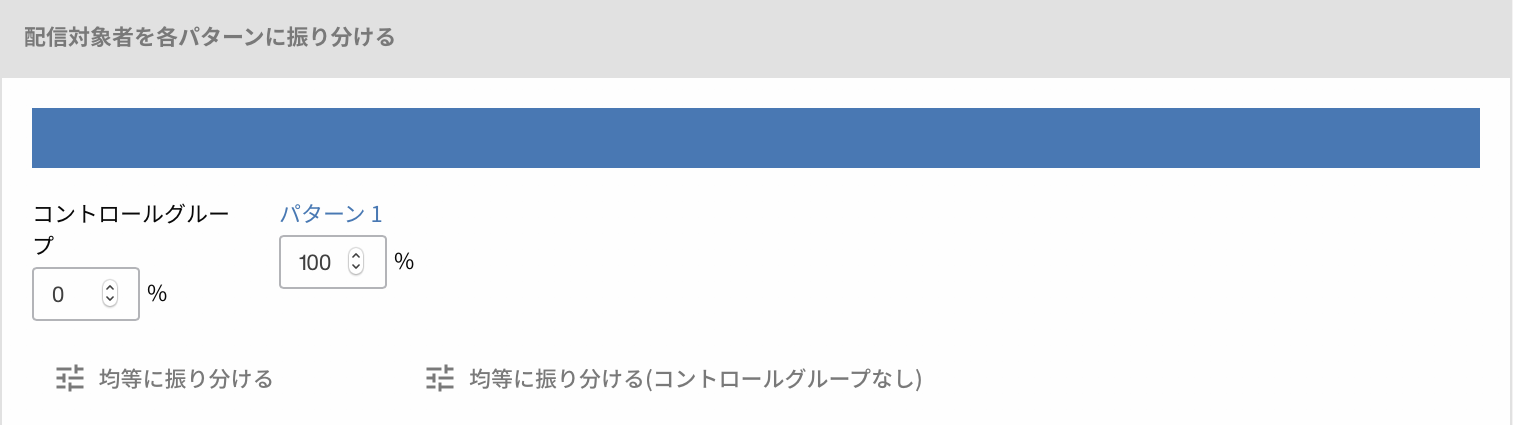
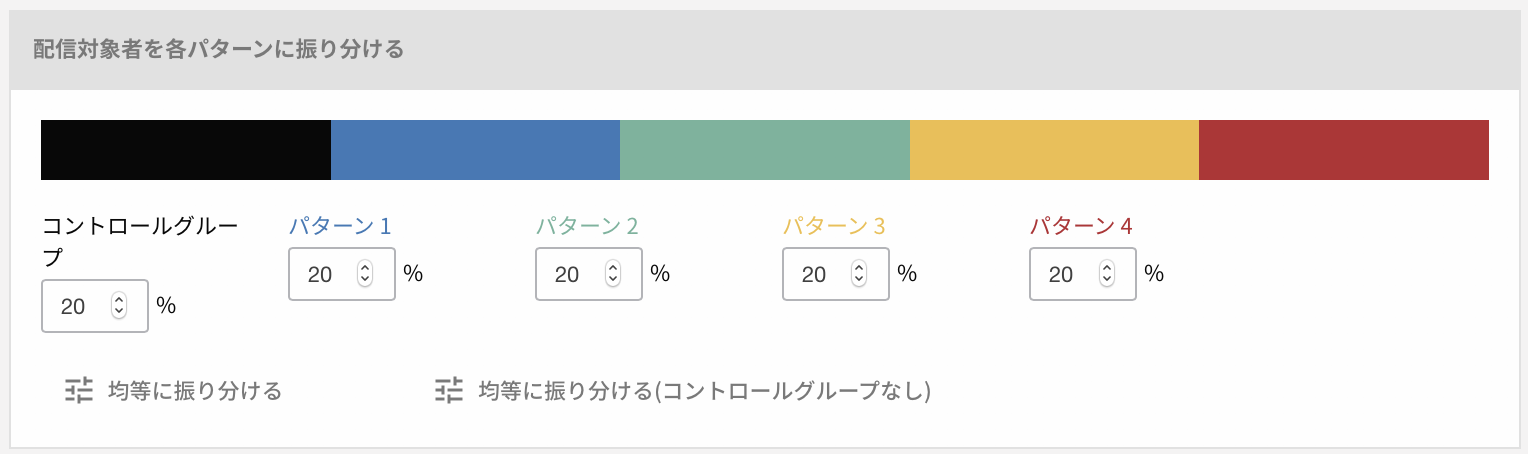
配信対象者を各パターンに振り分ける¶

配信対象設定 で設定した配信対象者をコントロールグループと、パターン1に振り分けます。 コントロールグループ(統制群)とは、 Webメッセージを表示しない対象者 を指します。 キャンペーン自体の効果を計測するために、 Webメッセージを表示するユーザー と Webメッセージを表示しないユーザー で効果を比較できます。 パターンを増やした状態での設定方法は、 A/Bテスト をご覧ください。
例えば、配信条件を 既存ユーザー とした場合に、コントロールグループを 20% 、 パターン1を 80% に設定すると、既存ユーザーの中からランダムで抽出された 約80% のユーザーにメッセージが表示され、残りの 約20% のユーザーにはメッセージは表示されません。
割合を設定する¶
デフォルトではコントロールグループ 0%、パターン1 100% となっているため、配信条件で指定したユーザーに 100% 表示されます。 コントロールグループを利用しない場合は、設定を変更する必要はありません。 コントロールグループを利用する場合は、コントロールグループとパターン1で合計100%となるように割合を設定出来ます。
均等に振り分ける をクリックすると、コントロールグループとパターン1を 50% ずつに均等に振り分けます。 均等に振り分ける(コントロールグループなし) をクリックすると、コントロールグループを 0%、パターン1を 100% に設定します。
注釈
コントロールグループは 0% ~ 99% まで設定出来ます。
パターン1は 1% ~ 100% まで設定出来ます。
整数のみ設定出来ます。
振り分け設定は新規作成時のみ行うことが出来ます。
配信数の規模により、設定した割合と実際の配信数が乖離することがあります。
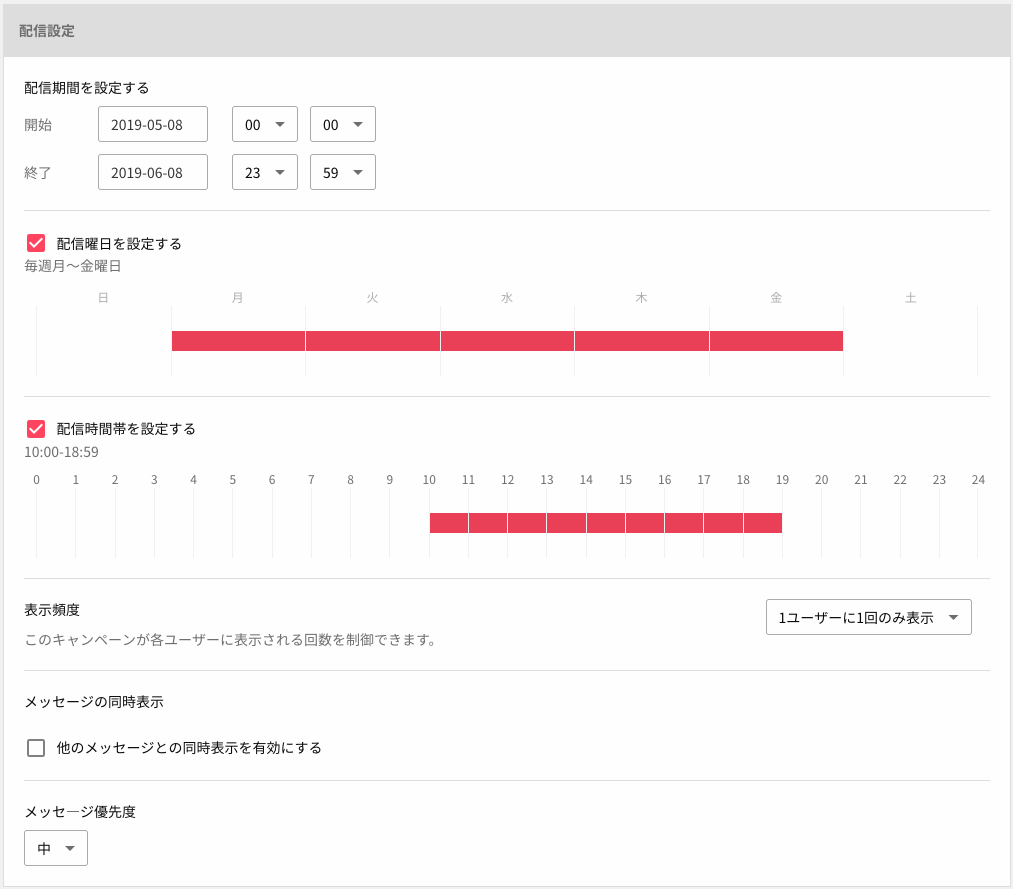
配信設定¶
- 配信期間
キャンペーンを配信する期間を設定してください。ここで設定した期間、メッセージがユーザーごとに一度だけ表示されます。ユーザーは ユーザーID で区別されます。
- 配信曜日
配信曜日の指定が行えます。曜日を選択することで、該当曜日にメッセージが配信できます。指定しない場合は全ての曜日で配信が行われます。
- 配信時間帯
配信時間帯の指定が行えます。時間帯を選択することで、該当時間帯にメッセージが配信できます。指定しない場合は全ての時間帯で配信が行われます。
- 表示頻度
このキャンペーンが各ユーザーに表示される回数を制御できます。複数回表示する場合は、累計回数(最大で2〜10回または無制限)を制限し、さらに1日の最大表示回数(1〜10回)も制限することができます。
注釈
配信対象が初回ユーザーの場合、表示頻度は1回または無制限のみ設定できます。
1日の最大表示回数を指定しない場合、弊社システムの状況によっては、設定した回数以上メッセージが表示されることがございます。
警告
1ユーザーに複数回表示する場合、メッセージが表示されてから、Repro内部でメッセージが表示されたことを検知するまではメッセージが表示されません。
- メッセージの同時表示
他のメッセージと同一PV上へ表示する有効/無効の指定が行えます。「他のメッセージとの同時表示を有効にする」にチェックをいれることで、同時表示が有効になります。指定しない場合は無効になります。
注釈
同時表示が無効同士のメッセージの場合は、同一PV上にはどちらか一方のみが表示されます。
同一PV上への表示について、同時表示が無効のものは最大で1個、それに加え同時表示が有効のものがすべて表示されます。
例:
メッセージA |
メッセージB |
結果 |
|---|---|---|
無効 |
無効 |
AとBはどちらか一方しか表示されません |
有効 |
有効 |
AとBのメッセージは両方表示されます |
無効 |
有効 |
AとBのメッセージは両方表示されます |
- メッセージ優先度
同時表示が無効のメッセージの場合、優先度を「高・中・低」から指定ができます。
注釈
- 同時表示を無効に指定しているメッセージが複数個同時に以下条件を満たしたとき、どちらが先に表示されるかは以下のルールで決定されます。
優先度が高いメッセージが優先されて表示されます。
同じ優先度のメッセージ同士の場合、更新日時が最新のものが優先されて表示されます。
例:
- メッセージ表示トリガーが同じ以下の表示条件とした場合、
メッセージA 同時表示が無効 優先度高 1ユーザーに1回のみ表示
メッセージB 同時表示が無効 優先度中 1ユーザーに1回のみ表示
- 以下のように配信されます。
1回目のアクセス メッセージA のみ表示されます
2回目のアクセス メッセージB のみ表示されます

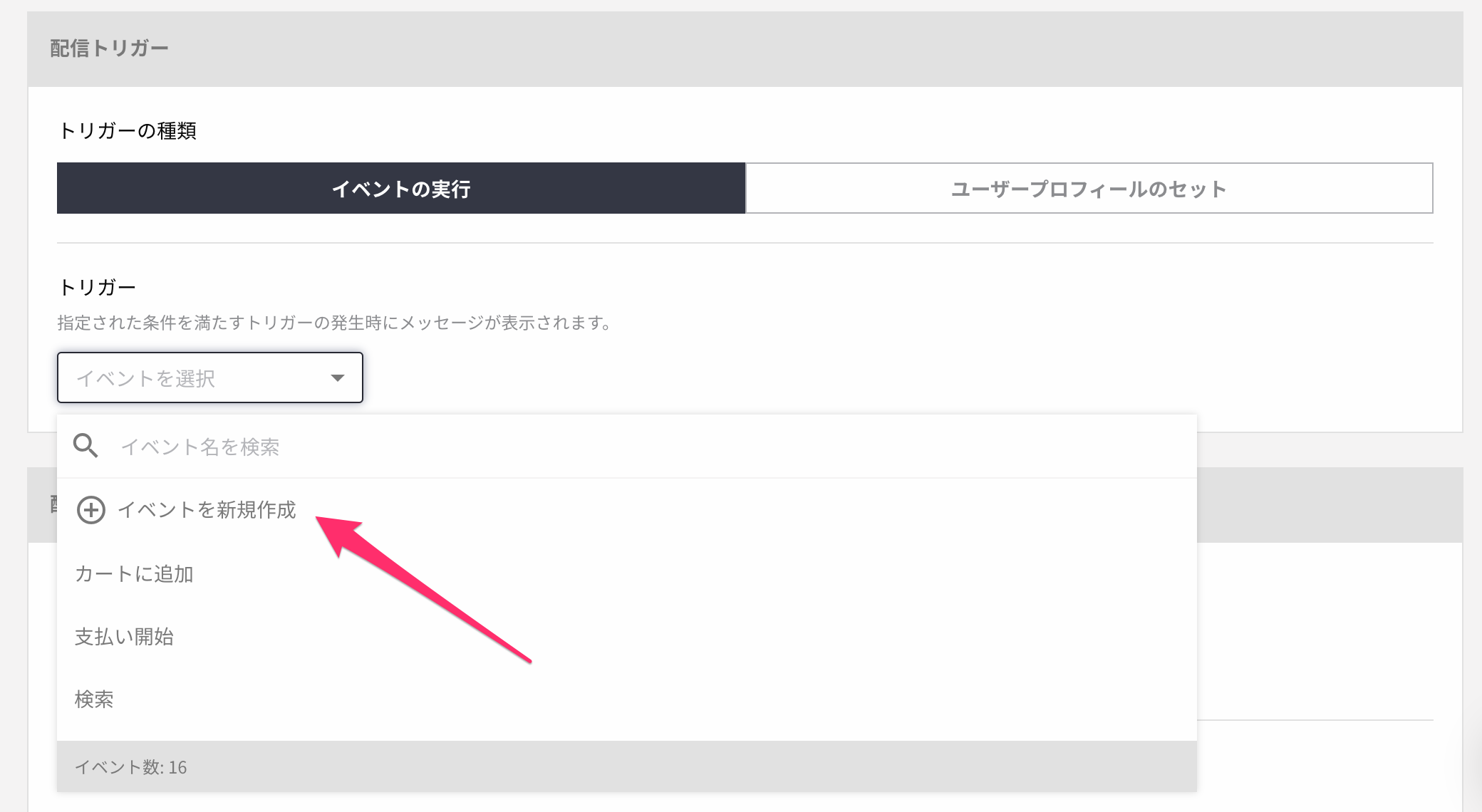
メッセージ表示トリガー¶
メッセージ表示トリガーによってメッセージの表示タイミングを制御することができます。 ユースケースによって以下の設定を行います。
注釈
既存のイベントを利用せずに新しい条件でトリガーさせたい場合は、イベント選択時 イベントを新規作成 を押下して新しいイベントを作成することが可能です。入力項目の詳細については こちら をご覧下さい。

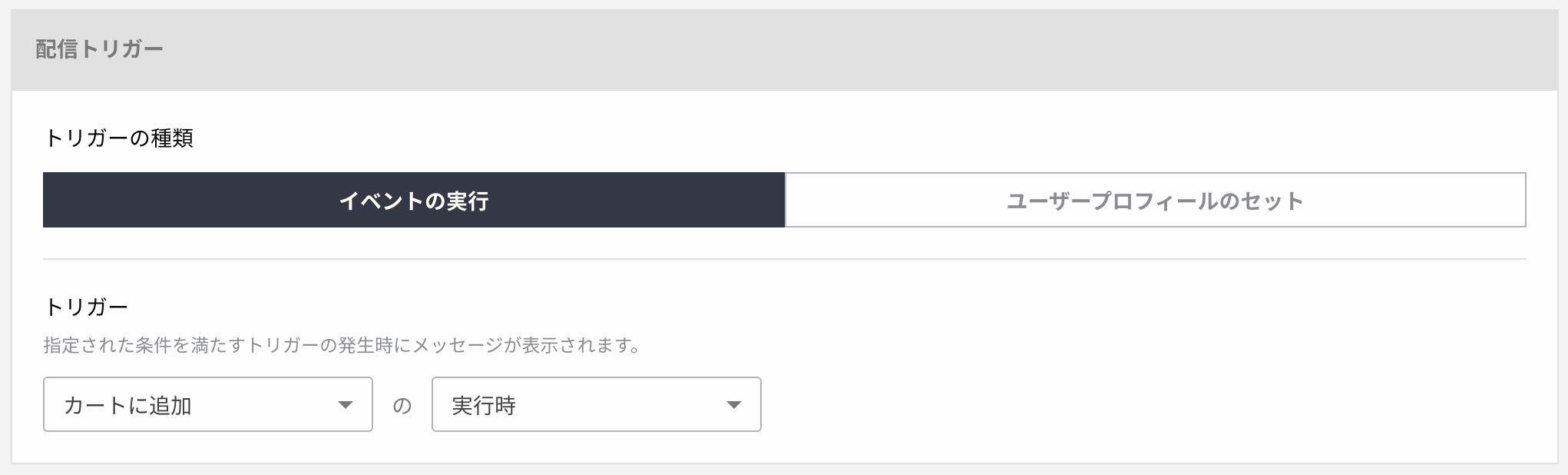
イベント実行時にトリガーを実行する¶
指定したイベントが実行された場合にトリガーします。

- トリガーの種類
イベントの実行 を選択します
- トリガー
最初の選択リストからイベントを指定します
次の選択リストから 実行時 を指定します
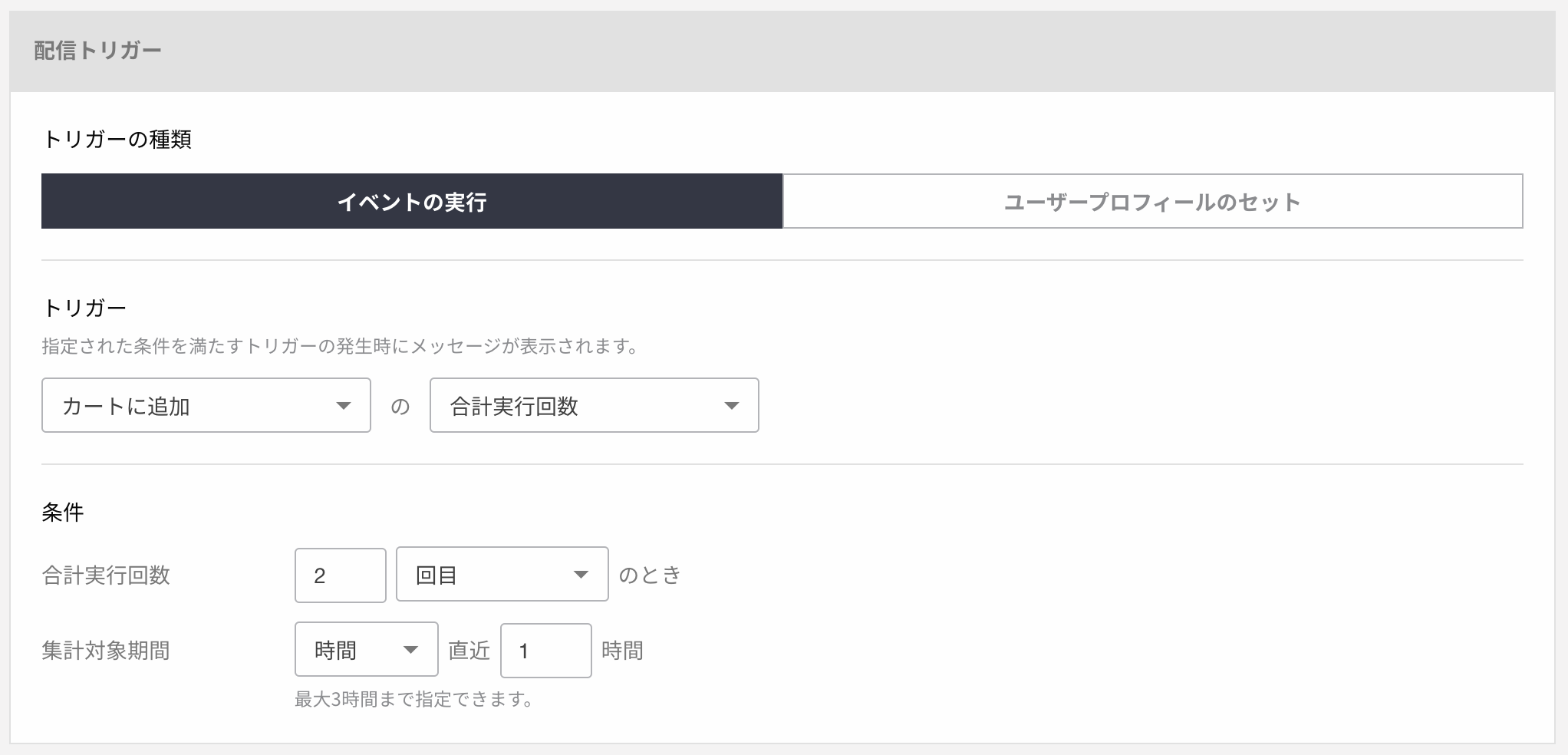
イベントの合計実行回数によってトリガーを実行する¶
指定したイベントが特定の回数だけ実行された場合にトリガーします。

- トリガーの種類
イベントの実行 を選択します
- トリガー
最初の選択リストからイベントを指定します
次の選択リストから 合計実行回数 を指定します
- 条件
合計実行回数
数値は、最小2から最大30まで指定できます
比較方法は「回目」、「回目以上」、「回目以下」が指定できます
集計対象期間
「セッション内」、もしくは「時間」、「分」、「秒」のいずれかから期間を指定できます
注釈
期間を指定した場合は、最大3時間まで指定できます
期間は設定したイベントが新しく実行された時点から遡ります(例: 3/15 15:00 時点でイベントを実行した場合、集計対象期間が「3時間」であれば 3/15 12:00 以降が集計対象となります)
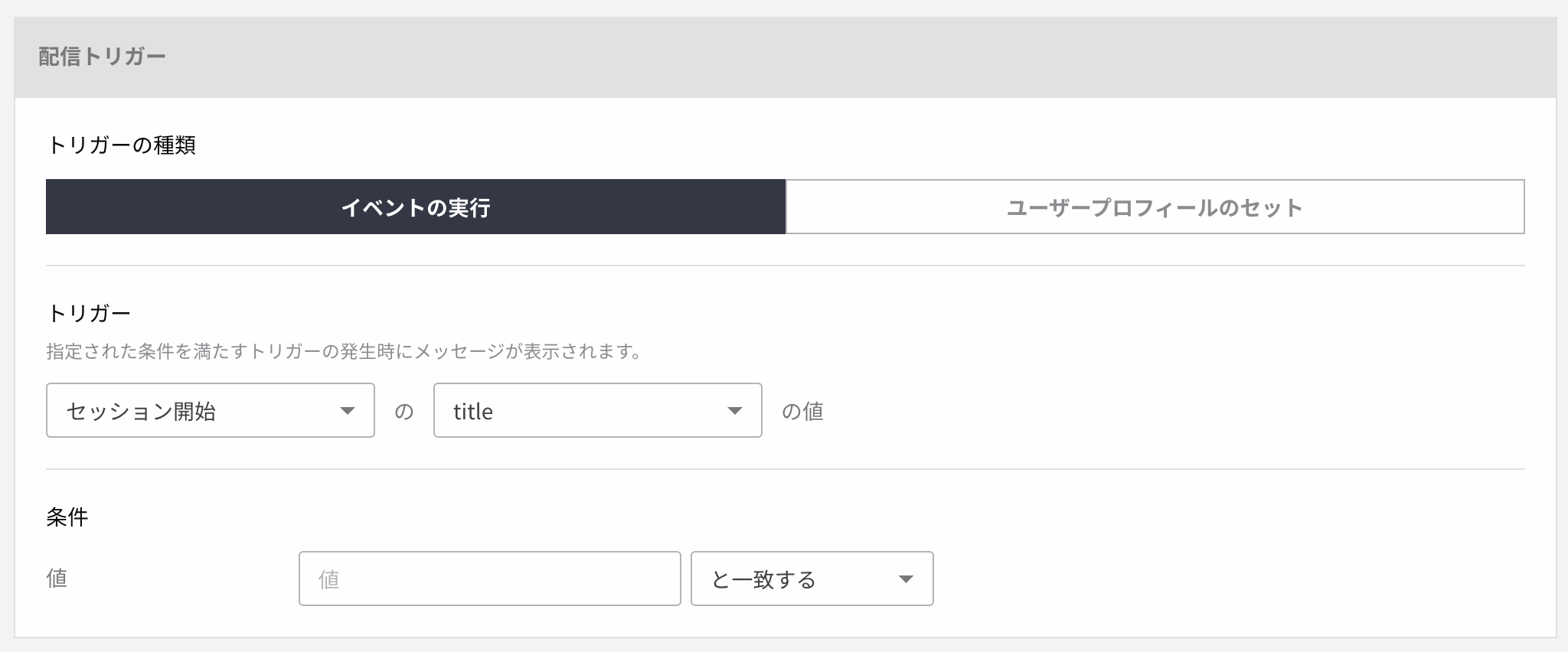
イベント実行時のイベントプロパティの値によってトリガーを実行する¶
指定したイベントプロパティが特定の値であった場合にトリガーします。

- トリガーの種類
イベントの実行 を選択します
- トリガー
最初の選択リストからイベントを指定します
次の選択リストからイベントプロパティのキーを指定します
次の選択リストから 値 を指定します
- 条件
イベントプロパティの条件となる値を指定します
比較方法は「と一致する」、「と一致しない」、「のいずれか」、「以上(数値)」、「以下(数値)」、「を含む(文字列)」、「を含まない(文字列)」、「正規表現に一致」、「正規表現に一致(大文字と小文字の違いを無視)」、「正規表現に一致しない」、「正規表現に一致しない(大文字と小文字の違いを無視)」から選択可能です
注釈
正規表現に一致するなど、正規表現にもとづく条件を利用した場合、指定された値はnew RegExp()の引数となり条件比較が行われます。正規表現の詳細な仕様については MDNのドキュメント を参照してください。JavaScriptのオブジェクトに対してどのような比較が行われるかに関しては イベントトリガー、Webメッセージの表示条件における値の扱いについて をご確認ください。
ユーザープロフィールのセットによってトリガーを実行する¶
ユーザープロフィールがセットされた際に、セットされる値が特定の値であった場合にトリガーします。

- トリガーの種類
ユーザープロフィールのセット を選択します
- トリガー
ユーザープロフィールを指定します
- 条件
セットされる値
セットされる値を指定します
一致する場合のみ有効です
セット前の値を指定することはできません
セット前と同じ値がセットされた場合でもトリガーが実行されます
警告
2025/11/01現在、 ユーザープロフィールの増加値/減少値 が セットされる値 と一致する場合でもトリガーが実行されます。ご注意ください。
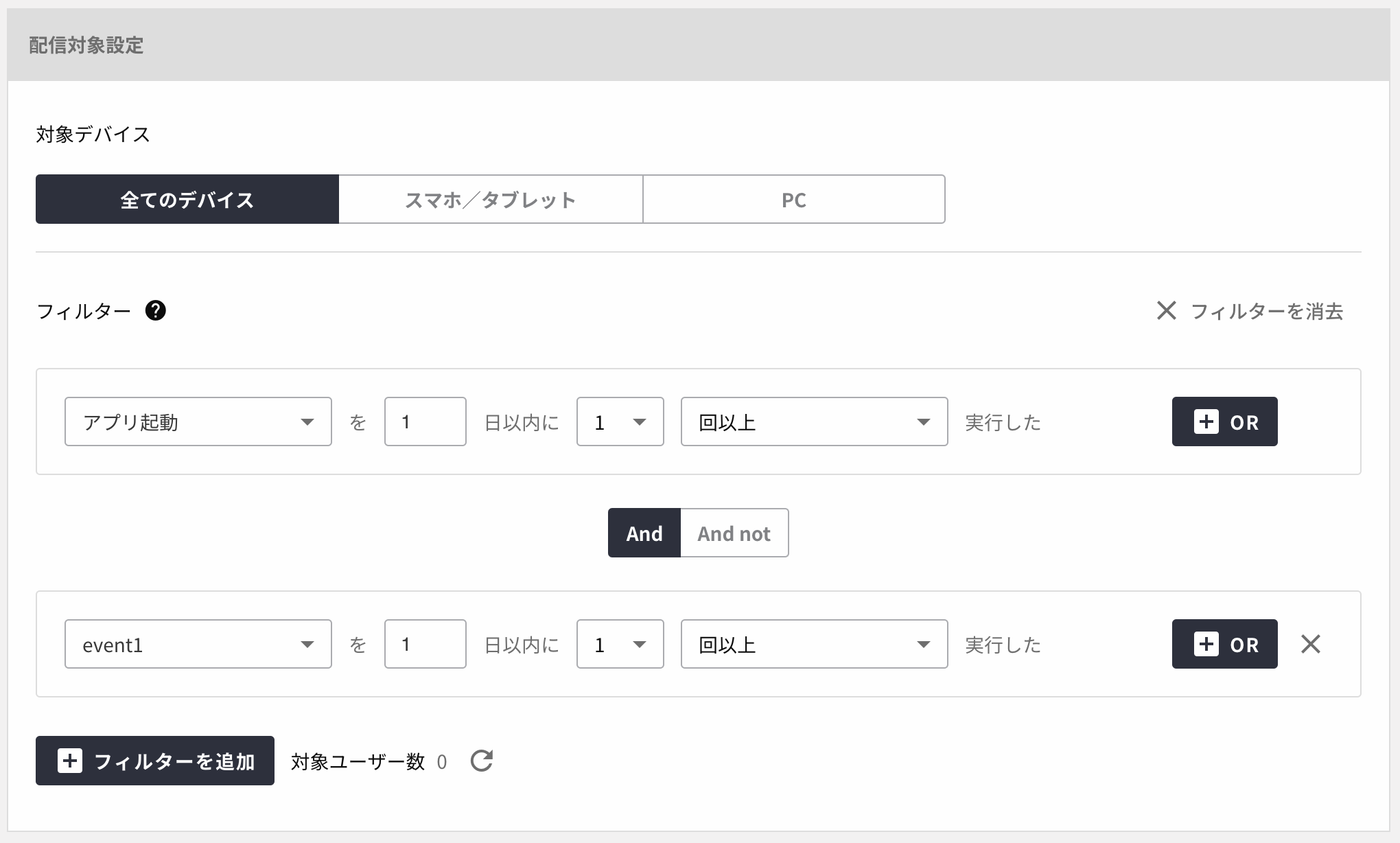
配信対象設定¶

イベントやユーザープロフィール、既存ユーザーといったセグメンテーションフィルターをつかって、配信対象となるユーザーを指定できます。 各フィルターは and 、 and not 、 or を使って、最大5個まで組み合わせられます。
and: 指定した条件を全て満たすユーザーが対象になります
and not: 指定した条件にあてはまるユーザーが対象から除外されます
or: 指定した複数の条件のどれかにあてはまるユーザーが対象になります
例えば:
3日前にWebサイトを閲覧して、その後2日間Webサイトを閲覧してないユーザーへ配信する場合

性別が女性で直近3日以内にイベントAかイベントBのどちらかを実行したユーザーへ配信する場合

対象デバイス¶
全てのデバイス、スマートフォン/タブレット、PC でアクセスしたユーザーを対象に配信することができます。
オーディエンスでフィルタリング¶
オーディエンス で作成したセグメンテーションを利用することができます。
注釈
フィルターオーディエンス: 他のフィルタリング条件と組み合わせることはできません。
インポートオーディエンス: 他のフィルタリング条件と組み合わせることができます。
イベントプロパティでフィルタリング¶
イベント を実行したユーザーのうち、実行されたイベントに付帯するプロパティにもとづいてユーザーをセグメンテーションすることができます。プロパティの名前や値、実行した期間を指定することができます。
注釈
イベントプロパティのフィルターではイベントの実行回数を指定することはできません。指定された期間に1度でもフィルターの条件に合致するイベントを実行したユーザーが配信対象となります。
ユーザープロフィールでフィルタリング¶
ユーザープロフィール に登録されている情報にもとづいてユーザーをセグメンテーションすることができます。SDKでプロフィールの型に数値を指定している場合、「以上、以下、より大きい、より小さい」などをつかって、値を比較する条件を指定できます。文字を指定している場合、「一致する、一致しない、含む」などをつかって、条件を指定できます。日付を指定している場合、「◯日前以前、◯日前〜▢日前、特定日以前」などをつかって、条件を指定できます。
日付の指定については、サポートサイトのFAQ に詳細な説明がありますので、こちらも参考にしてください。
全ユーザー¶
Reproへの登録の有無に関わらず、全てのユーザーが対象になります。全ユーザーを利用する場合は、 その他の条件をフィルターに使うことができません ので、ご注意ください。
初回ユーザー¶
初めてSDKが入ったページを開いたユーザーが対象になります。なお、初回ユーザーのセグメントは初回セッション内(=初めてSDKが入ったページを開き、最後に発火されたイベントから30分以内)でのみ有効となりますので、ご注意ください。
初回ユーザでなくなる場合の具体例
5 / 1 19:00 SDKが入ったページを初めて訪問し、最初のイベント(A)を実行
5 / 1 19:31 イベント(B)を実行
上記の場合、イベント(B)をトリガーとして、初回ユーザーにWebメッセージを表示することはできません のでご注意ください。
既存ユーザー¶
Reproに登録されたすべてのユーザーが対象となります。既存ユーザーから特定条件を満たすユーザーを除外する場合は、 and not でフィルターを追加してください。
下書きとして保存¶
キャンペーンの必須項目をすべて記入していない状態など、キャンペーンの作成途中で作成を終えたい場合は、 下書きで保存 をクリックしてください。 下書きで保存をした場合は、後からキャンペーンのゴールやメッセージのパターンを変更することができます。
下書き状態のキャンペーンはメッセージ一覧画面の下書きタブから選択できます。

公開、もしくは、非公開にする¶
公開もしくは非公開をクリックする前に、設定したキャンペーンの内容を注意深くチェックしてください。 キャンペーンを公開、非公開で登録後からキャンペーンのゴール、メッセージのパターン が 変更できなくなります。
確認後、キャンペーンを公開する準備が整っていれば、 公開 を、そうでない場合は 非公開 をクリックしてください。
効果測定¶
キャンペーンの効果を確認できます。
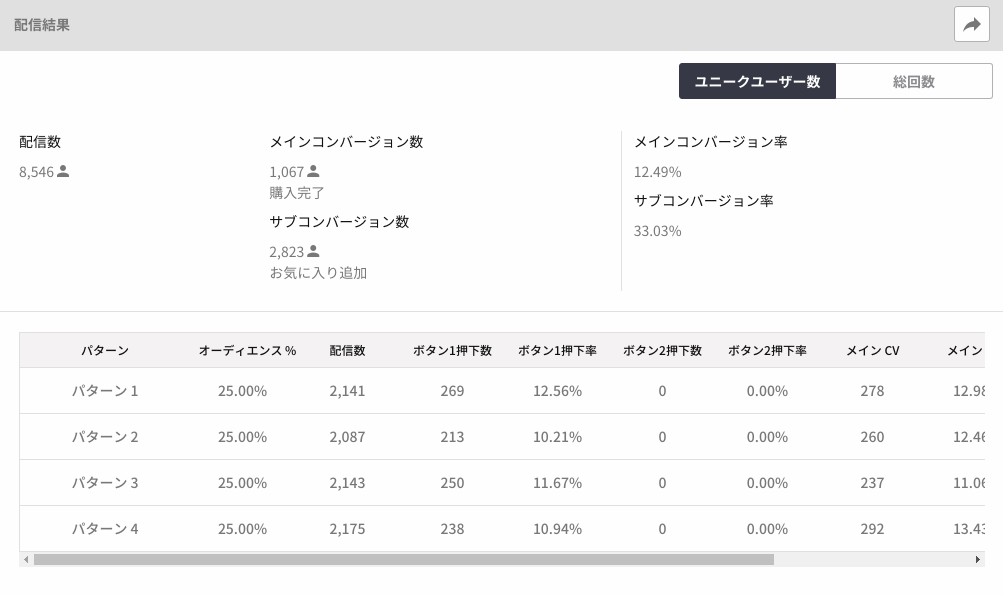
配信結果¶
- 配信数
Webメッセージが表示されたユーザー数を日次で集計し、合計した数です。
- コンバージョン数
配信から24時間以内に、作成画面で指定したゴールを達成したユーザーの数を日次で集計し、合計した数です。
- コンバージョン率
コンバージョン数 / 配信数 です。
- 結果の推移
キャンペーン実施期間中の配信数、コンバージョン数を日次で集計した結果を表示しています。計測単位はユーザーです。
A/Bテスト¶
配信対象に指定したユーザーに複数のパターンのメッセージを均等に出し分けることで、どのようなメッセージを配信すればコンバージョン率が向上するのかを検証することができる機能です。
最も効果の高かったメッセージを勝ちパターンとして指定することができます。
メッセージ作成¶
メッセージのパターンを2個以上作成することで、A/Bテストを行うことができます。

メッセージは最大4パターンまで追加することができます。
パターンの追加や削除は新規作成時のみ行うことができます。
配信対象者を各パターンに振り分ける¶

パターンを2つ以上に設定した場合も、各パターンに配信対象者を振り分けられます。 コントロールグループを含む各パターンの合計が100%になるように設定します。
均等に振り分ける をクリックすると、コントロールグループと各パターンを均等に振り分けます。 均等に振り分ける(コントロールグループなし) をクリックすると、コントロールグループを 0% に設定し、 100% を各パターンで均等に振り分けます。
注釈
コントロールグループは 0% ~ 99% まで設定出来ます。
各パターンは 1% ~ 100% まで設定出来ます。
整数のみ設定出来ます。
振り分け設定は新規作成時のみ行うことが出来ます。
配信数の規模により、設定した割合と実際の配信数が乖離することがあります。
効果測定(A/Bテスト)¶
詳細画面

配信数やコンバージョン数が計上されると効果測定結果が表示されます。グラフにはWEBメッセージの配信数、各ボタンの押下数、コンバージョン率がパターンごとに表示されています。キャンペーンのデータ更新タイミングについての詳細は こちら をご覧ください。
注釈
コントロールグループの各データはキャンペーン自体の効果を判断しやすくするため、キャンペーン全体の 配信数、コンバージョン数、コンバージョン率 には反映されません。
コントロールグループに属するユーザーにはWebメッセージは配信されないため、配信数、ボタン1押下数、ボタン2押下数は常に - で表示されます。
コントロールグループのコンバージョン数は、コントロールグループに属するユーザーがキャンペーンに設定したゴールのイベントを発生させた数を表示します。
コントロールグループのコンバージョン率は、コンバージョン数をコントロールグループに属するユーザー数で割って算出されます。
利用されるテンプレートの種類・テンプレ内で利用している要素によって効果測定画面に表示される要素が異なります。詳細は下記をご参照ください。なお、表中の標準はWEBメッセージのテンプレート選択画面において、オリジナル以外のものに対応し、カスタムはカスタムメッセージを用いた場合を表します。
標準 |
カスタムメッセージ |
|
|---|---|---|
表示項目 |
テンプレート内で利用している要素に応じて変動。 (例えばボタンを2個、画像を2個利用するテンプレートでは、効果測定にはボタン1 / ボタン2 / 画像1 / 画像2が表示されます。) |
テンプレ内で利用している要素とは無関係にボタン1 / ボタン2 / ボタン3 / ボタン4 / 画像1 / 画像2 / 画像3 / 画像4 が表示 |
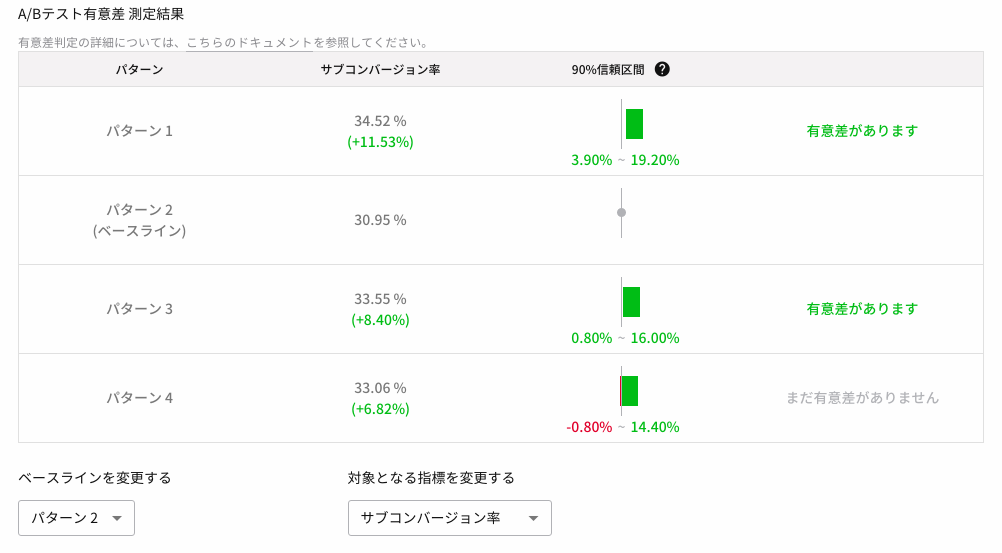
A/Bテストの実行中にはA/Bテストの実行結果が表示されます。ここではコントロールグループを含む各パターンを選択した指標 (ボタン1押下率、ボタン2押下率、メインコンバージョン率、サブコンバージョン率) を用いて比較を行えます。

パターン
コントロールグループを含む、A/Bテストで送信を行う各パターンが表示されます。
ベースライン
A/Bテストで各パターンを比較する際に基準となるパターンをベースラインとして選択します。ベースラインを変更することで、様々なパターン間の比較ができます。
対象となる指標
A/Bテストで各パターンをベースラインと比較する際に用いる指標を選択します。指標には割合を表す値 (ボタン1押下率、ボタン2押下率、メインコンバージョン率、サブコンバージョン率) が選択できます。また、一覧に表示する指標については編集画面から変更できます。
90%信頼区間
各パターンをベースラインと比較した場合の 90% 信頼区間が表示されます。90% 信頼区間そのものの意味については FAQ をご参照ください。ここでは代表的なパターンの読み取り方について示します。
パターン1:

このような表示の場合、パターンとベースラインとの差が有意であることを意味します。配信を開始してから十分な期間が経過している場合、勝ちパターンの決定へと進むことを推奨します。
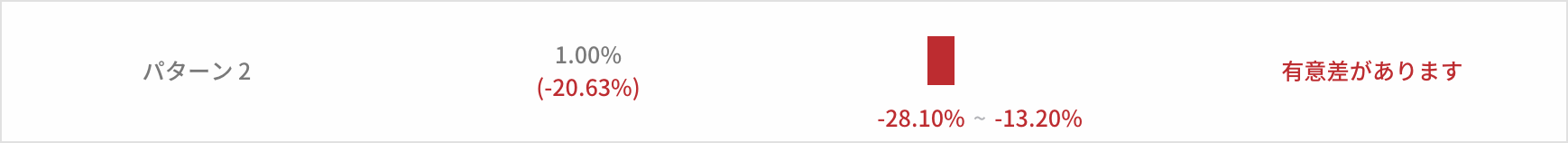
パターン2:

このような表示の場合、パターンとベースラインとの差が有意ではないことを意味します。結果が出るまでもう少し待つか、配信を開始してから十分な期間が経過している場合、差がないものとして次のキャンペーンの開始を検討することを推奨します。
パターン3:

このような表示の場合、パターンとベースラインとの差が有意であることを意味します。このような表示しかない場合、ベースラインとして設定しているパターンを勝ちパターンして決定することを推奨します。
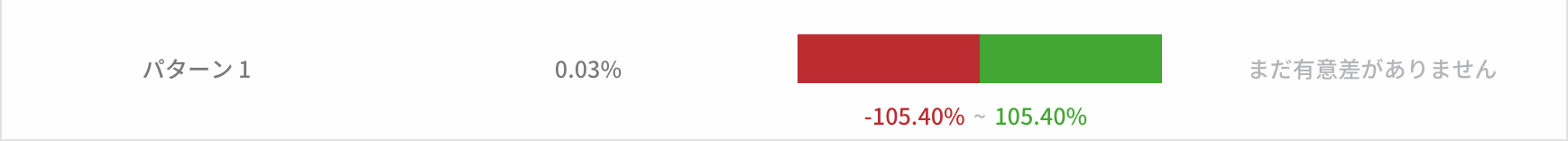
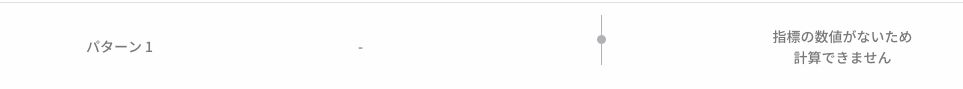
パターン4:

このような表示の場合、そのパターンは指標の値が存在しないため、有意差の計算が不可能であることを意味します。
注釈
A/Bテスト有意差 測定結果は勝ちパターンを選択すると下記のような表示になり、各パターンの比較結果が表示されないようになります

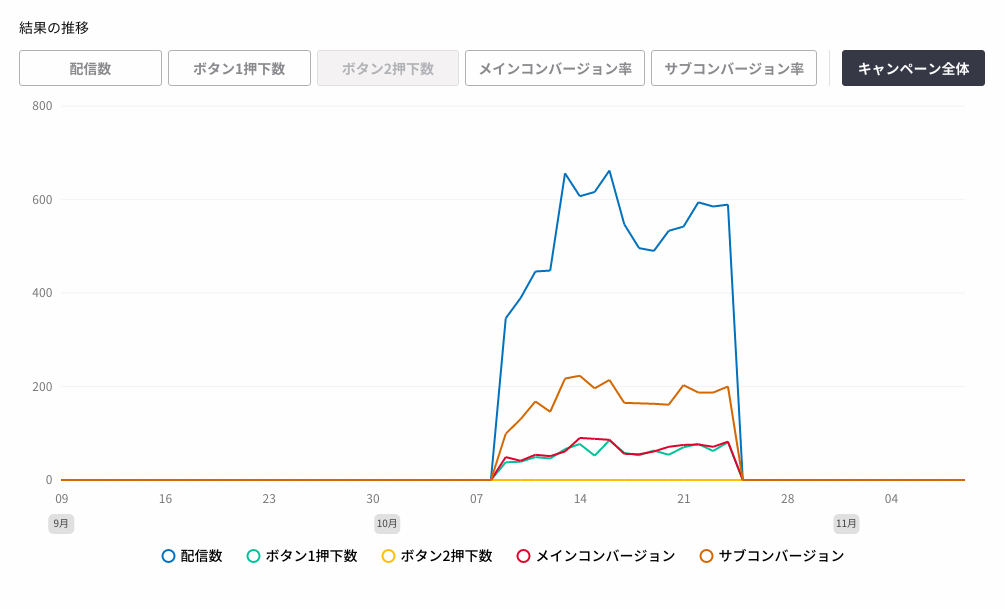
結果の推移
グラフにはWebメッセージの配信数、ボタン1押下数、ボタン2押下数、メインコンバージョン率、サブコンバージョン率がパターンごとに表示されています。

一覧画面
A/Bテストを実行しているキャンペーンが公開中または非公開の場合に、一覧画面で各キャンペーンのA/Bテストの状態を確認できます。 アイコンの表示条件は次のとおりです。
アイコン |
表示条件 |
|---|---|
有意差があり、ベースラインを上回る結果のパターンが1つ以上存在する場合 |
|
有意差があり、ベースラインを下回る結果のパターンのみが存在する場合 |
|
有意差がないパターンのみが存在する場合 |
|
全てのパターンで計算ができない場合 |
|
勝ちパターンを選択済みの場合 |
|
A/Bテストを実行していて、ベースラインとなるパターンか対象となる指標が設定されていない場合 |
|
ー |
キャンペーンがA/Bテストを実行していない場合 |
注釈
有意差があり、ベースラインを上回る結果と下回る結果のキャンペーンが両方ともに存在する場合には、ベースラインを上回る結果が1つでも存在する場合として表示がされます
ご不明点がある場合 FAQ もあわせてご確認ください
勝ちパターンを選ぶ¶
勝ちパターンを選ぶと、以降はそのパターンのみが配信対象のユーザーに配信されるようになります。