カスタムメッセージ¶
警告
カスタムメッセージの利用時は、必ずHTML/CSS/JavaScriptの知識・経験の豊富な人が操作・編集を行ってください。
動的なスクリプト実行を防ぐため、不正な要素や属性は実際のメッセージ上では消えていたり、サニタイズされて無効化される場合があります。利用可能なタグの一覧は カスタムメッセージで利用可能なHTMLタグ・属性 を参照してください。
テンプレートの内容をそのまま利用しない限り、カスタムメッセージの編集画面上でレスポンシブ対応に必要なCSSやアニメーションのCSSの記述はございません。必要に応じて適宜ご準備ください。
カスタムメッセージを作成する¶
カスタムメッセージを作成する方法は2種類あります。
スタンダードテンプレートを利用する¶
配信したいメッセージをテンプレートの一覧から選択し、Webメッセージの作成画面でタイプにある カスタム を選択します。

カスタムボタンを押下すると、テキストエディタが画面左側に表示されます。選択したテンプレートのHTML、CSSがそのままセットされていますので、必要に応じてHTMLやCSSを編集してください。

注釈
スタンダードで入力されたテキストの内容は画像も含めカスタムへ引き継がれます。
カスタムで編集した内容はスタンダードへ引き継がれません。また、カスタム編集中にスタンダードへ変更するとカスタムで編集した内容は破棄されます。
カスタムメッセージを編集する¶
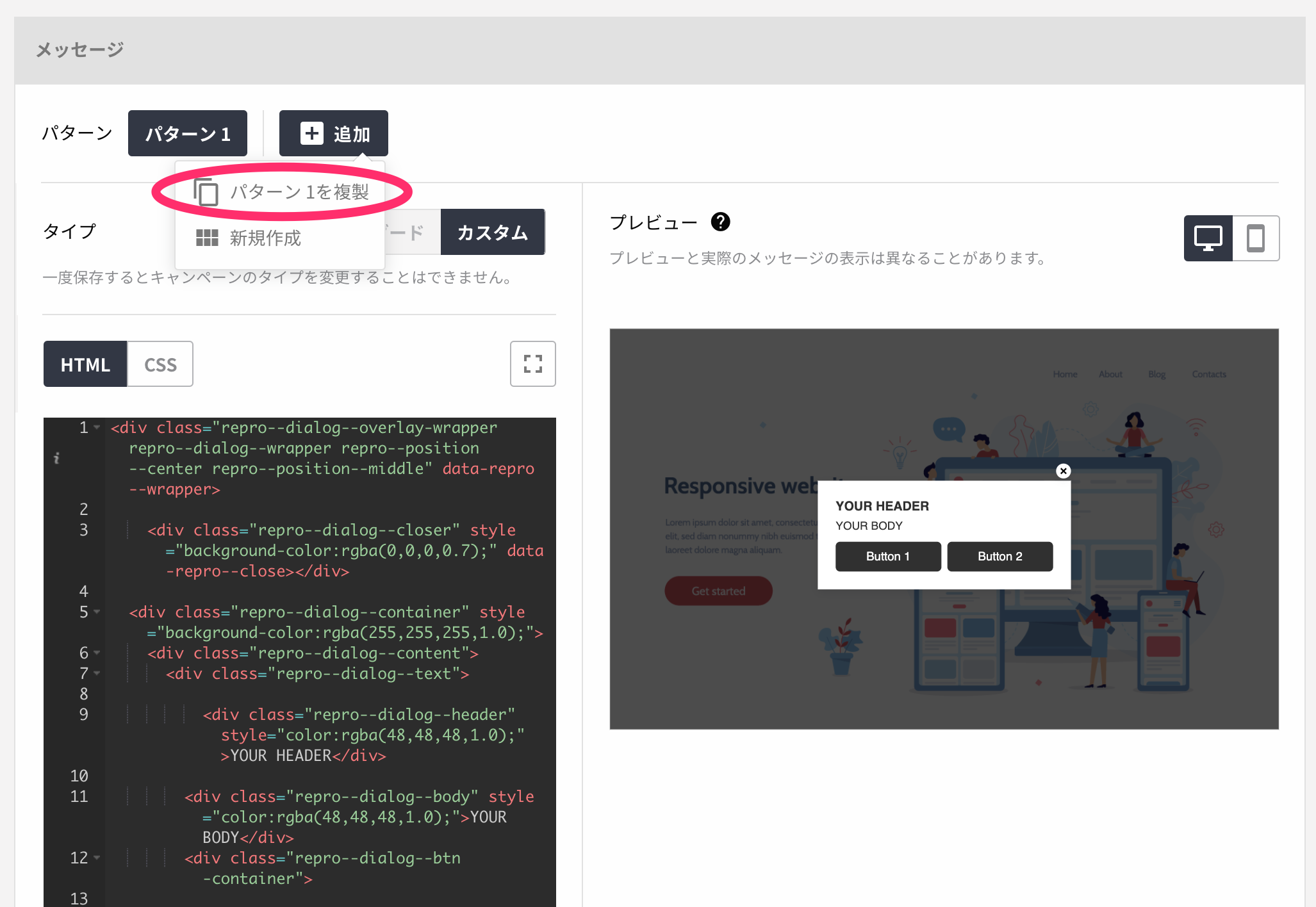
パターンを複製する¶
メッセージ項目にある 追加 ボタンを押下し、 パターンを複製 ボタンを押下します。

複製されたパターンが表示されるので、エディタからメッセージを編集します。なお、カスタムメッセージでパターンを複製した場合は、スタンダードタイプのメッセージに変更することはできません。
カスタムメッセージを複製する¶
複製したいカスタムメッセージを選択し、複製ボタンを押下します。なお、複製元がカスタムメッセージの場合はスタンダードタイプのメッセージに変更することはできません。

メッセージ編集画面に遷移後、エディタからメッセージを編集します。
コンテンツを編集する¶
コンテンツを編集します。 HTMLは以下のルールに沿って編集してください。
トップレベルが単一の要素となるよう記述してください。
<!-- Good -->
<div>
<div>message1</div>
<div>message2</div>
</div>
<!-- Bad -->
<div> message1</div>
<div> message2</div>
トップレベルがタグで囲まれた要素となるよう記述してください。
<!-- Good -->
<p>message</p>
<!-- Bad -->
message
メッセージを非表示にする要素を設定する¶
メッセージの一番外側の要素に
data-repro--wrapper属性を設定してください。
<div class="container" data-repro--wrapper> message </div>
対象要素に
data-repro--close属性を追加してください。
<div class="btn" data-repro--close> ☓ </div>
効果測定で計測されるアクションボタンを設定する¶
アクションボタンに属性を設定することで、任意の要素へのクリックなどを効果測定の配信結果に表示される ボタン1押下数 、 ボタン2押下数 として集計することが可能です。
メッセージの一番外側の要素に
data-repro--wrapper属性を設定してください。
<div class="container" data-repro--wrapper> message </div>
ボタン1・2押下数として効果測定したい要素に対して、それぞれ
data-repro--primary-btnとdata-repro--secondary-btnの属性を付与します。
<div class="btn" data-repro--primary-btn>button_1</div>
<div class="btn" data-repro--secondary-btn>button_2</div>
注釈
カスタムメッセージ内でアクションボタンを利用される場合は誤って data-repro--primary-btn ないしは data-repro--secondary-btn 属性を消去しないようにご注意ください。効果測定が正しく行われません。
注釈
data-repro--no-close 属性をアクションボタンに付与することで、ボタンを押下してもメッセージを閉じないように挙動を変更することが可能です。
注釈
WebSDKの仕様上、target="_blank" をアクションボタンに設定していてもリンク先への遷移は下記のような振る舞いに上書きされますので、ご注意ください。
当該のWebサイトと同一ドメインのリンクを遷移先に設定した場合
現在開かれているタブと同一のタブ上でリンク先へと遷移
当該のWebサイトと別ドメインのリンクを遷移先に設定した場合
現在開かれているタブとは別のタブ上でリンク先へと遷移
アニメーションを設定する¶
カスタムメッセージの表示・非表示の動きはそれぞれWeb SDKにより対象の要素の opacity プロパティを 0 と 1 に変更することで実現しています。 例えば、フェードインなどをご利用の場合は、 opacity プロパティの振る舞いをもとに適切な要素に opacity プロパティを記述してください。
カスタムメッセージで画像を設定する¶
メッセージで画像を利用する場合は、HTML上で挿入したい位置にカーソルを合わせ、テキストエディタ下部にある 画像を追加 ボタンを押してください。

パソコン上のフォルダから画像を選択して画像をアップロードすると、指定したカーソルの位置に
img src=のタグと画像のURLが生成され、プレビュー上にも画像が反映されます。

注釈
画像を追加 ボタンでアップロードできる画像ファイルサイズは最大1MBです。なお、 画像を追加 ボタンを用いなければ、利用できる画像サイズに制限はありませんが、推奨画像サイズは変わらず最大1MBです。
管理画面上のプレビューは作成画面上のものとなるため、実機でも見た目をご確認ください。
実機でのプレビューは、 Webメッセージ の プレビュー機能を使った確認方法 をご確認の上、プレビュー機能をご活用ください。
script タグは使用できません。
カスタムメッセージでCSSのスコープを設定する¶
カスタムメッセージ内で作成されたCSSはデフォルトでは、コンテンツ下部にあるチェックボックスにありますように、カスタムメッセージ内でのみ有効となります。

当該のCSSをグローバルスコープでご利用されたい場合は上記のチェックボックスのチェックをはずしてください。