HTML In-App Message¶
Warning
When using HTML In-App messages, make sure someone with extensive knowledge and experience with HTML/CSS/JavaScript is handling and editing.
Unless using the template as is, CSS necessary for Responsive Design or CSS animation is not prepared on the HTML In-App message editing page. Please prepare accordingly.
Create HTML In-App Message¶
There are two ways to create a Html In-App Message.
Use standard templates¶
Select a message you wish to use from the template list. Select a custom type from the In-App message editing screen.

By clicking the custom button, the text editor will appear on the left of the screen. Your choice of HTML and CSS templates will be set in the editor. Please edit appropriately.

Note
All text and images created in the standard version will be passed onto the custom version.
Anything edited on the custom version will not be transferred to the standard version. Also, when transferring from custom to standard while in the process of editing, all content will be deleted.
Edit HTML In-App Message¶
Copy the pattern¶
Click copy pattern under ADD.

A copied pattern will appear, and the message is ready to be edited. If you duplicated the HTML In-App Message pattern, you will not be able to change it to the standard version.
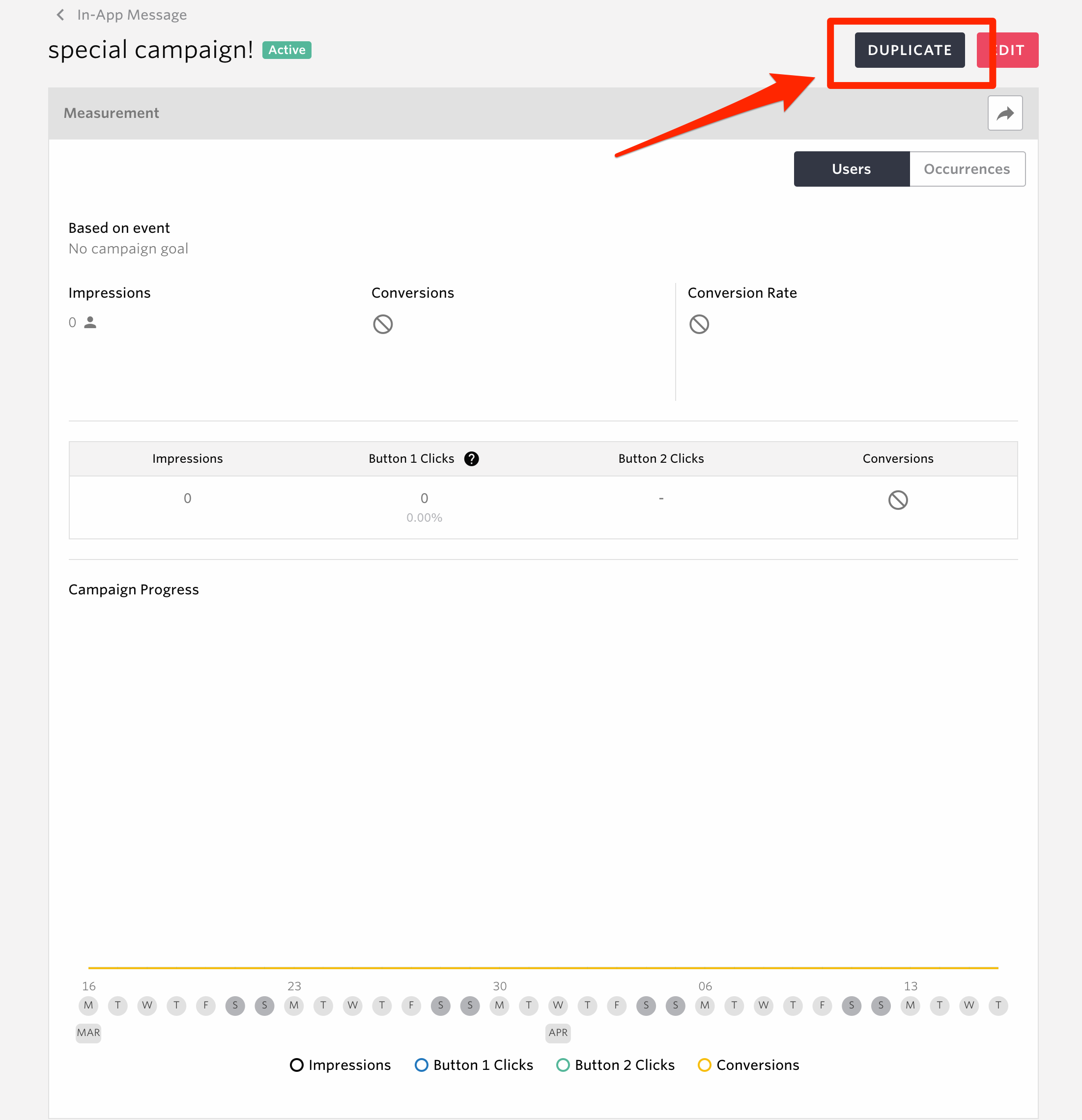
Duplicate a HTML In-App Message¶
Select the HTML In-App Message and click duplicate. You will not be able to change to a standard message if the original copied message is from the custom version.

Open the message editor and edit your message.
Edit the contents¶
Editing the contents. Please follow the below rules for HTML when editing.
State it so that the top level element will be singular.
<!-- Good -->
<div>
<div>message1</div>
<div>message2</div>
</div>
<!-- Bad -->
<div> message1</div>
<div> message2</div>
State it so that the top level element will be surrounded by a tag.
<!-- Good -->
<p>message</p>
<!-- Bad -->
message
Set the element which closes the message¶
Add the
data-repro--closeattribute to the target element.
<div class="btn" data-repro--close> ☓ </div>
Setting the action button for campaign measurement¶
By setting attributes for action buttons, it is possible to count clicks on any element as Button 1 Clicks and Button 2 Clicks displayed in the distribution result of effect measurement.
Add attributes
data-repro--primary-btnanddata-repro--secondary-btnto each element.
<div class="btn" data-repro--primary-btn>button_1</div>
<div class="btn" data-repro--secondary-btn>button_2</div>
In case of specifying the tracking event name when clicking the button1 and 2, set the attribute
data-repro--primary-cta-eventordata-repro--secondary-cta-event.
<div class="btn" data-repro--primary-btn data-repro--primary-cta-event="tap_button_1">button_1</div>
<div class="btn" data-repro--secondary-btn data-repro--secondary-cta-event="tap_button_2">button_2</div>
Note
data-repro--primary-cta-eventanddata-repro--secondary-cta-eventcan not be set more than twice in the same HTML.In case that none of attribute
data-repro--primary-cta-eventordata-repro--secondary-cta-eventis given,in_app_messagewill be set as the tracking event name.If you write as
data-repro--primary-cta-event="",in_app_messagewill be set as the tracking event name. If you write asdata-repro--primary-secondary-event="", the tracking event name will not be set and no event will be fired even if the element is clicked.
Setting the images for HTML In-App Messages¶
To insert an image in a message, bring the cursor to the desired place in the HTML, and click the “add image” button in the text editor below.When you select the template with images, the image will be added automatically at the position of the image on the template without placing the cursor.

When you upload an image from a folder saved onto the computer,the following tag
img src=and a URL for the image will appear where the cursor is, and you will be able to see the image in the preview.

Note
The maximum image size allowed to upload using the “add image” button is 1MB. There is no limit to the file size if you wish to not use the “add image” button, however our recommended image size will still be 1MB.
If you wish to use the “add image” button using a template without an image, designate the cursor within the following tag
<div class="repro-xxxx--container">. If you do not designate the cursor within the tag, a URL for the image and the following tagimg src=will be created at the end of the HTML, and the image will be uploaded outside of the message.Please verify the actual image since the preview function is only within the operating screen.
Use JavaScript in HTML In-App Messages¶
You can write JavaScript in HTML in-app messages by using the script tag. JavaScript allows for richer expressions/functionality. JavaScript forms cannot be used in templates other than ID 1000. Here, we will explain how to use JavaScript with the ID 1000 template.
Warning
To use JavaScript in HTML In-App Messages, You need to use Repro iOS SDK 5.5.0 or higher and iOS 9 or higher, or Repro Android SDK 5.4.0 or higher and Android 5 or higher. JavaScript does not work below the target version.
We are not responsible for any loss caused by the use of this feature. For more information, please see the Repro Terms of Use(https://repro.io/company/legal/term/)
How to use¶
Please refer to In-App Message and create an In-App Message. At that time, select the template with ID1000.
Select “JavaScript” in the content of the edit screen in message created in 1. You can edit JavaScript.

If you would like an implementation example, please contact us through the live chat on the bottom right of the screen or the sales representative in charge of your account.
Note
Please note that the script is executed as a local function scope .
Please note that the transpilation for the script is not done.
It does not load library functions such as jQuery, though it does not restrict the contents of JavaScript.
Linter in the JavaScript editor uses JSHint.
You can use preview feature to see if it works successfully.

Note
Please verify the actual image since the preview function is only within the operating screen.
JavaScript forms cannot be used in templates other than ID 1000.
To use JavaScript with non-ID 1000 templates, switch the template to “Custom” and add the script tags directly to the HTML.
To use script tags in HTML in-app messages, you must use Repro iOS SDK 5.5.0 or later and iOS 9 or later, or Repro Android SDK 5.20.2 or later and Android 5 or later. JavaScript written inside the script tags will not function in versions older than the target versions.
Configure event tracking and user profile settings from within HTML in-app messages¶
By utilizing JavaScript inside of HTML In-App Messages, you can track arbitrary events and set user profile values.
Example implementation
Please note that the following scripts are just samples.
Example of registering an email address entered in a HTML form presented by an In-App Message.
// Email address input form
var email = document.getElementById("email-form");
// Register button
var registerButton = document.getElementById("register-button");
// Register the e-mail address to user profile
registerButton.onclick = function() {
Repro.setUserEmailAddress(email.value);
// Close the in-app message
Repro.closeDialog();
}
See User Profile and Event Tracking for other detailed usage instructions.
Warning
To track any event and set user profile values in HTML In-App Messages, you must use iOS SDK 5.19.0 or higher and Android SDK 5.18.0 or higher.
Get event properties from within HTML In-App Messages¶
By utilizing JavaScript, the properties of the event that triggered the opening of the In-App Message can be obtained.
Example implementation
An example of tracking an event when the store screen is opened and displaying an image according to the user’s location in an In-App Message that appears when an event is triggered
// This is a sample of an application being developed in Java
// Runs when the store page is opened
Map<String, Object> properties = new HashMap<>();
properties.put("residenceArea", "tokyo");
Repro.track("openedStorePage", properties); // Shows an in-app message
// Replace the src property of a <img src=""> tag according to the user's location
document.getElementById("topImage").src = "https://example.com/img/area/" + Repro.triggeredEventProperties.residenceArea + ".jpg";
Warning
To retrieve event properties in HTML app messages, iOS SDK 5.19.0 or higher and Android SDK 5.18.0 or higher must be used.
Playing Videos in HTML In-App Messages¶
You can deliver videos in HTML in-app messages by writing the video tag directly into the HTML.
Important
When delivering an HTML in-app message containing a video tag for iOS applications, you must always include the
playsinlineattribute.On iOS application, if the playsinline attribute is not included, the video will play in fullscreen.
Warning
To use the video tag in HTML in-app messages, you must use Repro iOS SDK 5.5.0 or later and iOS 9 or later, or Repro Android SDK 5.4.0 or later and Android 5 or later. The video tag will not function in versions older than the target versions.
We are not responsible for any loss caused by the use of this feature. For more information, please see the Repro Terms of Use(https://repro.io/company/legal/term/)
Example implementation
Example of Automatically Playing a Product Introduction Video within a Displayed In-App Message
<video playsinline loop muted autoplay src="https://example.com/your/product/id/promotion.mp4" width="100%">
</video>
All other settings¶
For all other message settings including like delivery setting, please refer to In-App Message .

